# 系列文章目录
(文章目录)# 前言

分享搭建 hexo 个人博客的过程
参考文档链接在 总结模块中
# 一、Hexo 是什么?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。即把用户的 markdown 文件,按照指定的主题解析成静态网页。
# 二、安装 Hexo
安装 Hexo 钱需要一些环境依赖,接下来我们就来一步一步安装
# 1. 安装 node.JS
# 1. 下载安装包
Node.js 官方网站下载:https://nodejs.org/en/node.js 官网
选择操作系统对应的包:

下载完成,安装包如下:

# 2、安装
打开安装,傻瓜式下一步即可:


选择安装位置,我这里装在 D 盘下:





安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了 npm 包,此时可以执行 node -v 和 npm -v 分别查看 node 和 npm 的版本号:

# 3、配置 npm 在安装全局模块时的路径和缓存 cache 的路径
因为在执行例如 npm install webpack -g 等命令全局安装的时候,默认会将模块安装在 C:\Users\ 用户名 \AppData\Roaming 路径下的 npm 和 npm_cache 中,不方便管理且占用 C 盘空间,如下图所示:
所以这里配置自定义的全局模块安装目录,在 node.js 安装目录下新建两个文件夹 node_global 和 node_cache,然后在 cmd 命令下执行如下两个命令:npm config set prefix "D:\Program Files\nodejs\node_global"npm config set cache "D:\Program Files\nodejs\node_cache"
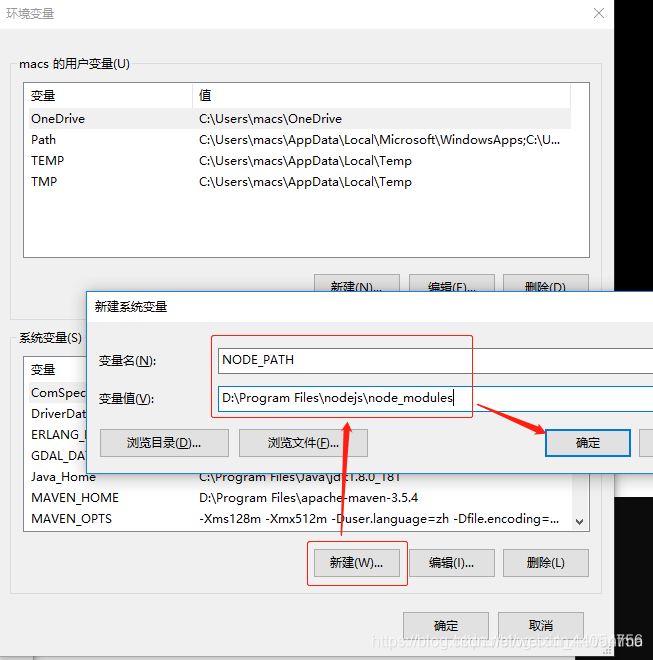
执行成功。然后在环境变量 -> 系统变量中新建一个变量名为
“NODE_PATH”
, 值为
“D:\Program Files\nodejs\node_modules”
,如下图:

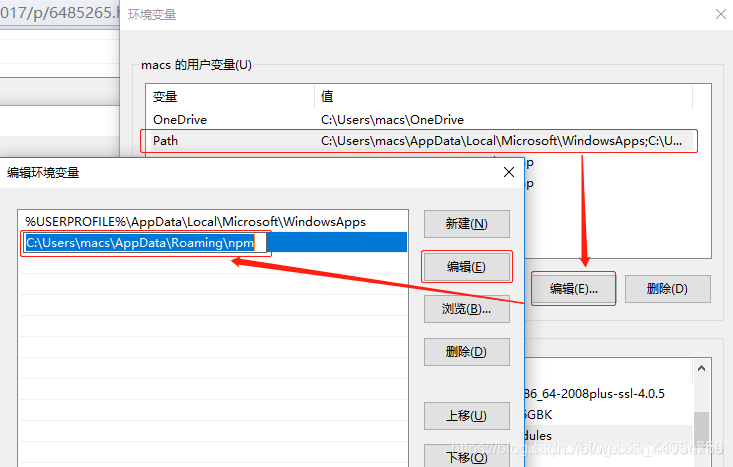
最后编辑用户变量里的 Path,将相应 npm 的路径改为:
D:\Program Files\nodejs\node_global
,如下:
更改前:

更改后:
配置完成。
# 4. 测试
安装完成后可以使用 cmd(win+r 然后输入 cmd 进入)测试下是否安装成功。
方法:在 cmd 下输入 node -v ,出现下图版本提示就是完成了 NodeJS 的安装。
# 5. 安装已完成
常规 NodeJS 的搭建到现在为止已经完成了。
# 2.npm 配置
6、npm 配置
npm 作为一个 NodeJS 的模块管理,很有必要列出一些:
①、模块路径、cache 路径
先配置 npm 的全局模块的存放路径以及 cache 的路径,
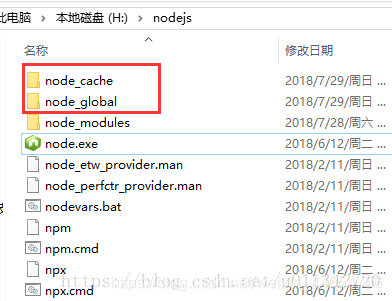
例如希望将以上两个文件夹放在 NodeJS 的主目录下,便在 NodeJs 下建立 "node_global" 及 "node_cache" 两个文件夹。如下图
②、使用 cmd 命令进行配置
启动 cmd,输入
npm config set prefix "H:\nodejs\node_global" |
npm config set cache "H:\nodejs\node_cache" |
如果不进行这一步设置,npm 的全局安装包,将不会在 node 安装文件夹里。
如果这个步骤出现错误,如:operation not permitted, mkdir 'C:\Program Files\nodejs',请使用管理员身份打开 cmd 命令行。
③、测试
现在我们来装个模块试试,
在 cmd 命令行里面,输入 “ npm install express -g ”(“-g” 这个参数意思是装到 global 目录下,也就是上面说设置的 “H:\nodejs\node_global” 里面。)。
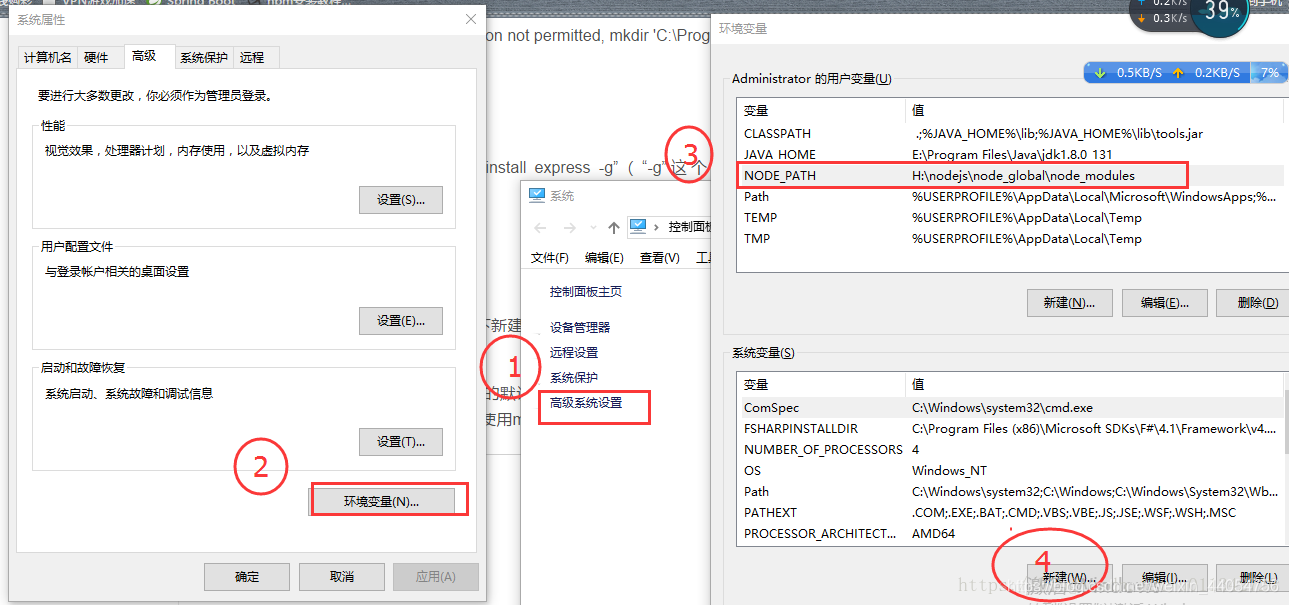
④、查看环境变量

⑤、配置 node_path
进入环境变量对话框,在系统变量下新建 "NODE_PATH",输入” H:\nodejs\node_global\node_modules“ 。(ps:这一步相当关键。)
2014.4.19 新增:由于改变了 module 的默认地址,所以上面的用户变量都要跟着改变一下(用户变量 "PATH" 修改为 “H:\nodejs\node_global\”),要不使用 module 的时候会导致输入命令出现 “xxx 不是内部或外部命令,也不是可运行的程序或批处理文件” 这个错误。
8、安装淘宝 npm(cnpm)
(1) 输入以下命令
npm install -g cnpm --registry = https://registry.npm.taobao.org |
(2) 添加系统变量 path 的内容
因为 cnpm 会被安装到 H:nodejs\node_global 下,而系统变量 path 并未包含该路径。在系统变量 path 下添加该路径即可正常使用 cnpm。
(3) 输入 cnpm -v 命令,查看结果

测试 cnpm
cnpm -v |

# 三、开始搭建 Hexo
# 1. 创建本地 hexo 博客
cnpm install -g hexo-cli |
全局安装框架
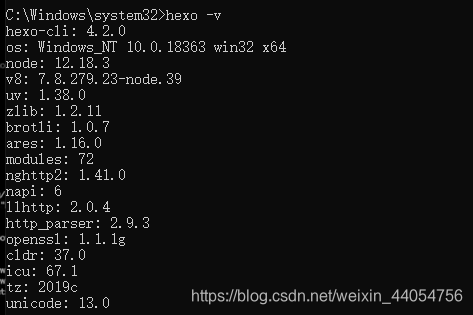
验证
hexo -v |

安装完成、
创建项目目录空文件夹 testblog
初始化 hexo
hexo init |
需要等待一段时间
初始化成功
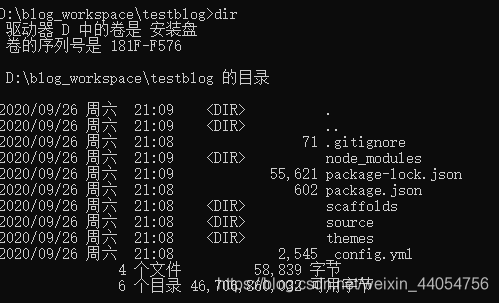
dir |
查看生成的文件
启动 hexo
hexo s |

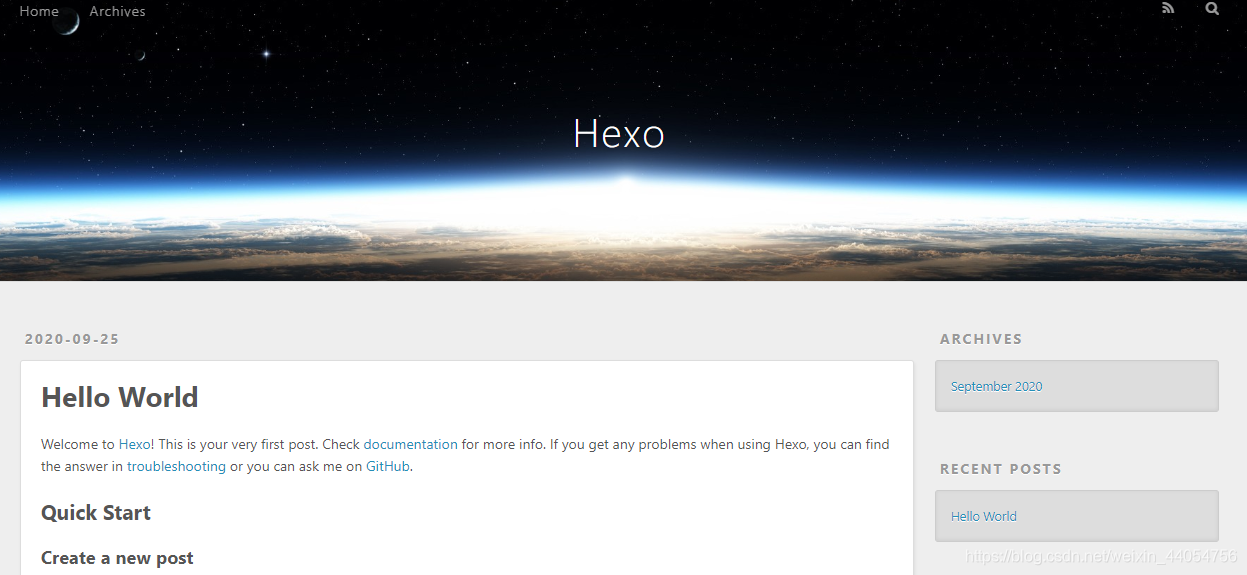
启动成功
先断开

创建我的第一篇博客文章:
hexo n "我的第一篇博客文章" |

查看文章
cd source/_posts/ |
dir |

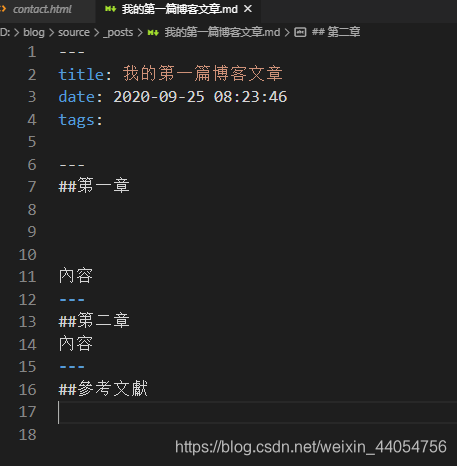
编写博客内容
回退目录
cd.. |
cd.. |

清理博客
hexo clean |

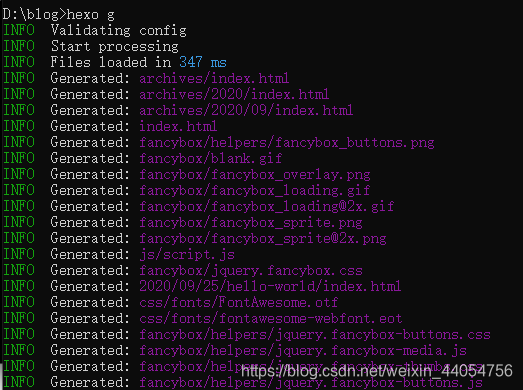
生成博客
hexo g |

重新启动
hexo s |

新文章生成:
# 2.github 中博客
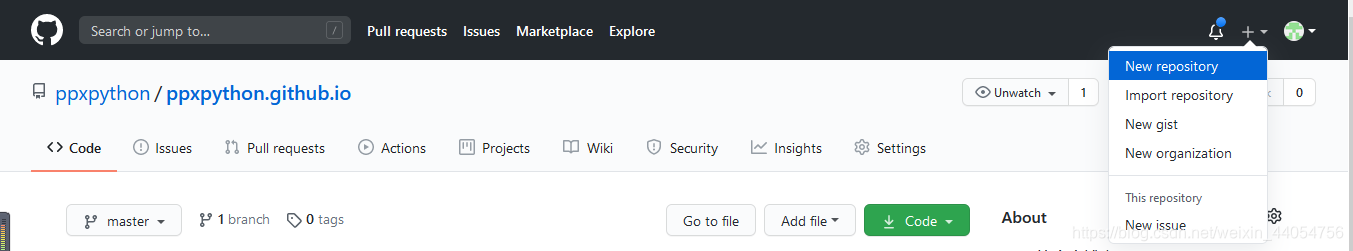
github
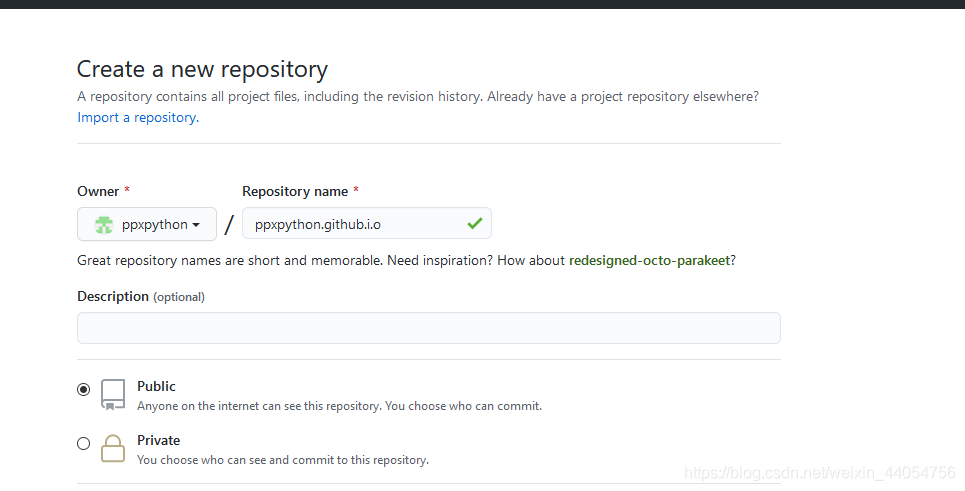
创建一个仓库


用户名.github.io 一定要是这样的格式否则会报错
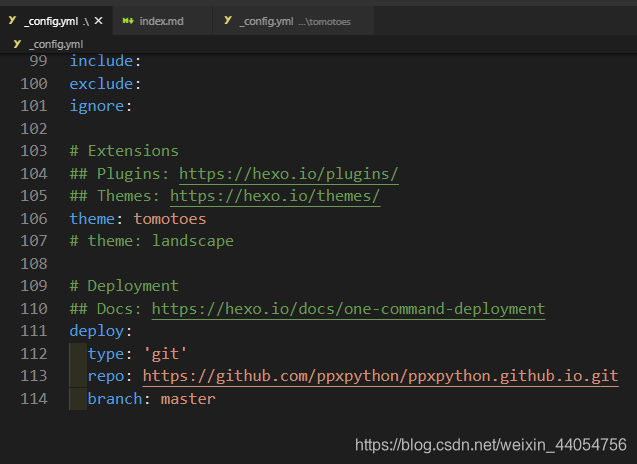
config.yml
中修改
deploy: | |
type: 'git' | |
repo: https://github.com/ppxpython/ppxpython.github.io.git | |
branch: master |

hexo clean |

hexo g |

hexo d |

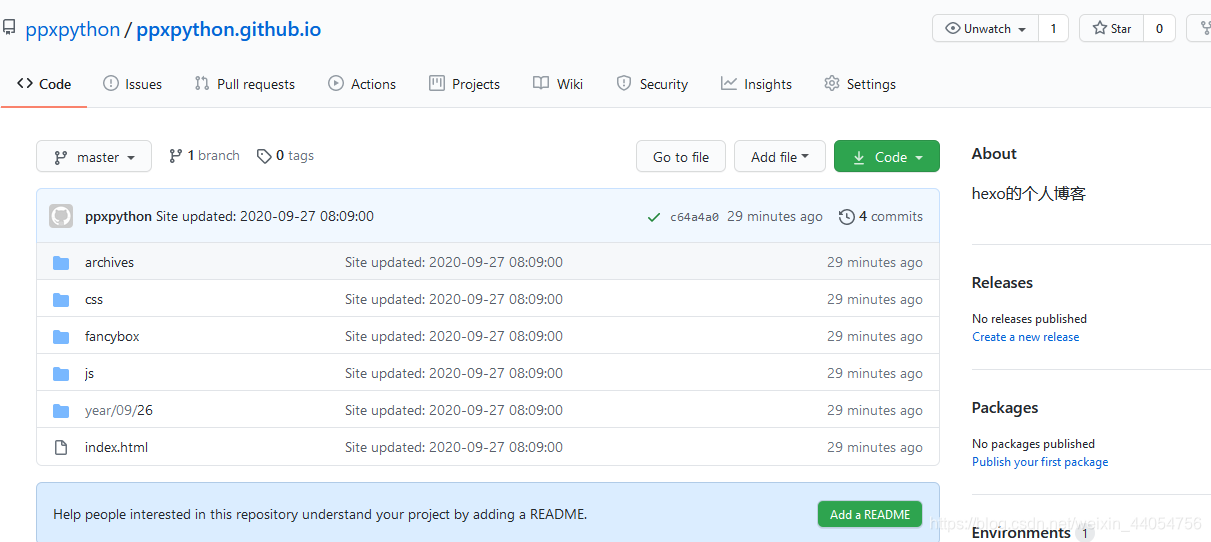
刷新查看仓库
打开网址:
https://ppxpython.github.io/

# 3.gitee 中博客
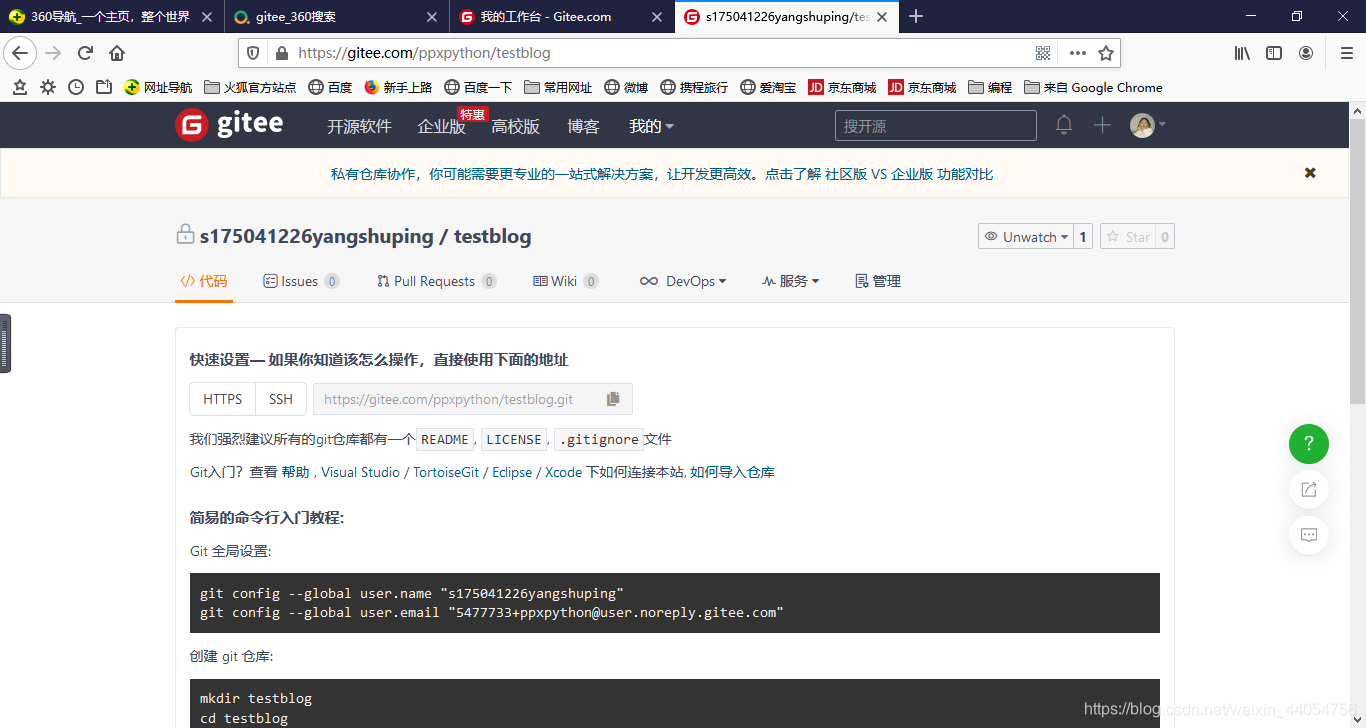
在 gitee 上创建一个仓库

安装工具
cnpm install --save hexo-deployer-git |

dir |
查看
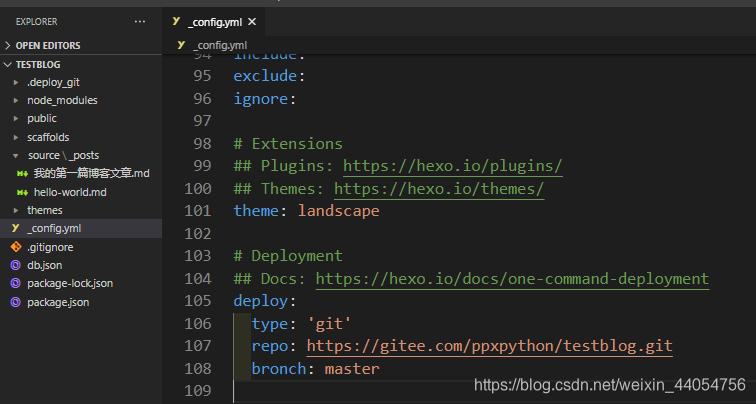
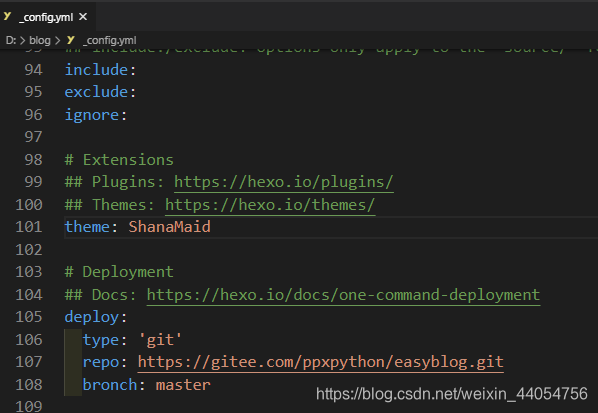
需要设置 config.yml 文件
打开文件到最下面更改
# Deployment | |
## Docs: https://hexo.io/docs/one-command-deployment | |
deploy: | |
type: 'git' | |
repo: https://gitee.com/ppxpython/testblog.git | |
bronch: master |

没有引号都没关系
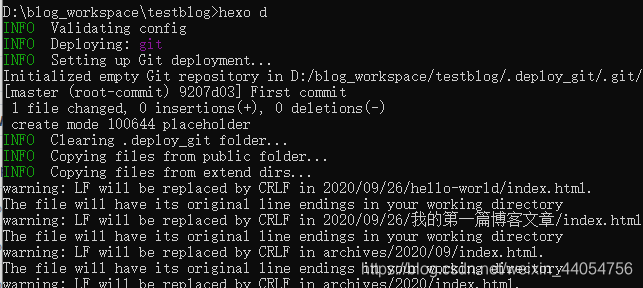
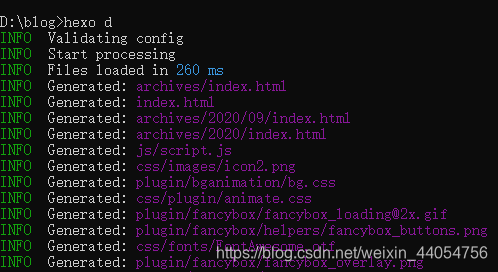
部署远端
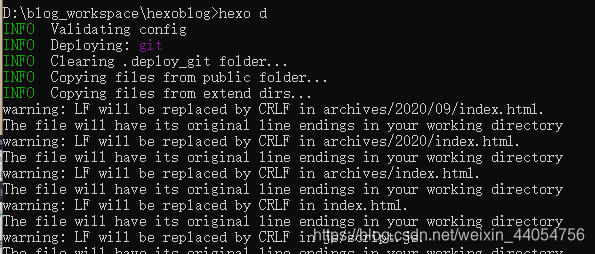
hexo d |

成功

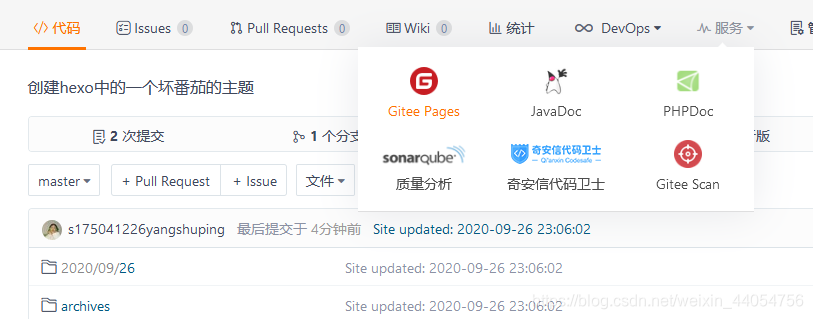
刷新 gitee 显示代码:
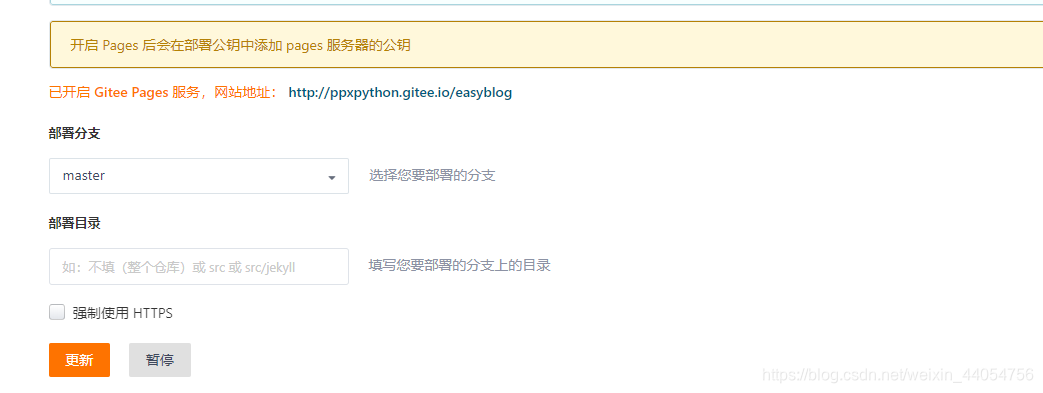
点击:
显示:
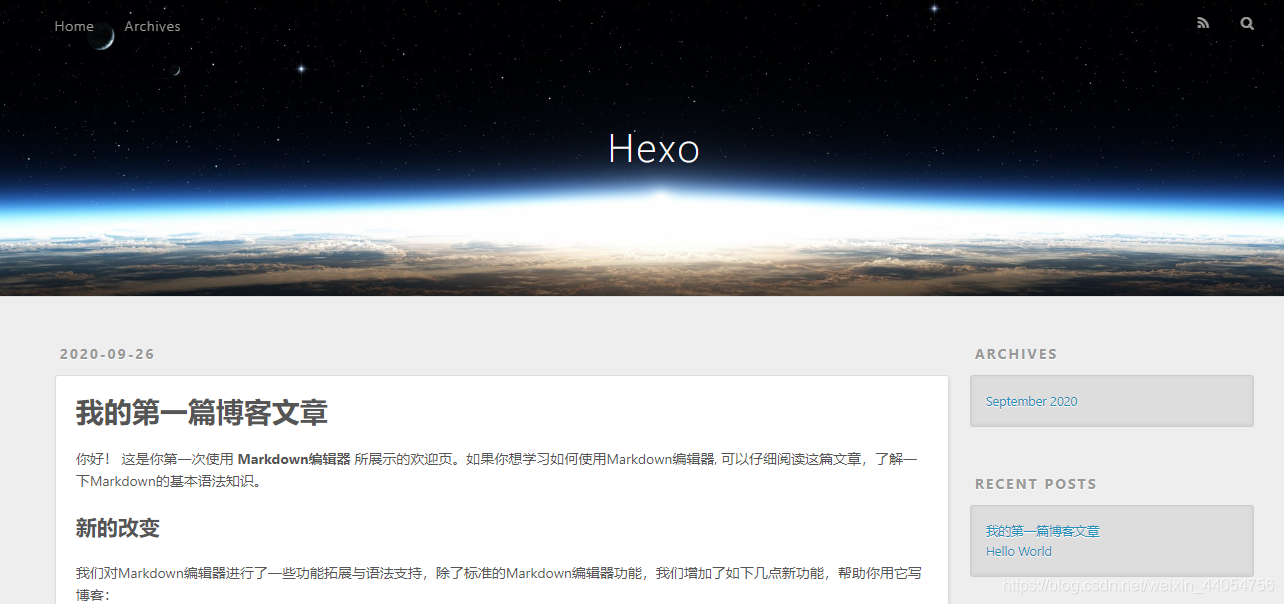
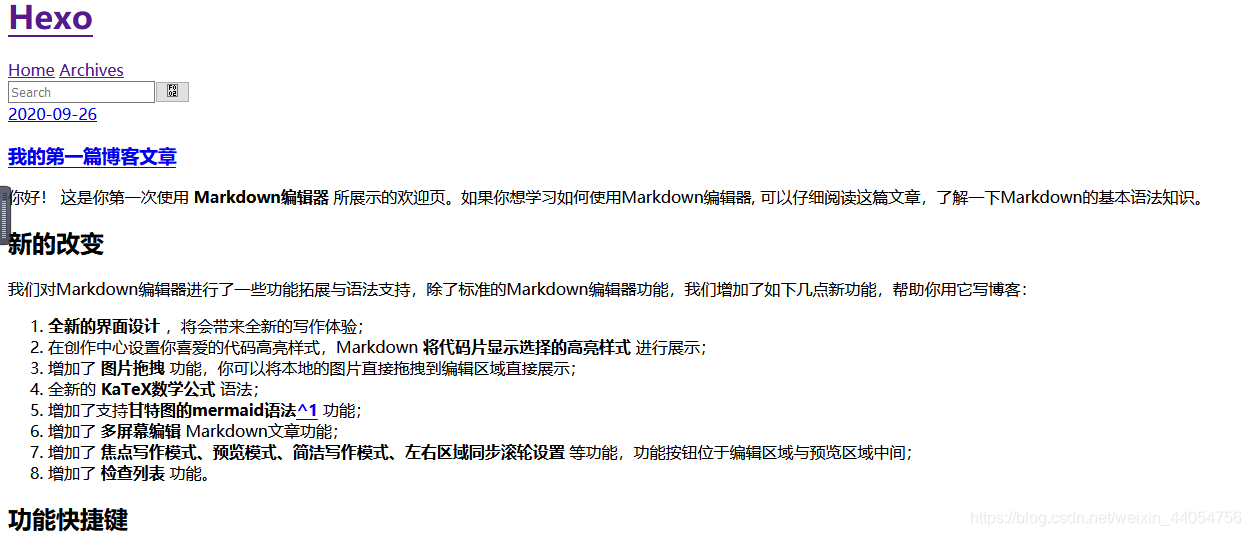
启动成功:
网页:

发现没有样式,不要着急,更改配置文件:
url: https://ppxpython.gitee.io/testblog |

hexo clean |

hexo d |

在 gitee 上查看更新
# 3. 更改主题
下载主题:
选择自己喜欢的主题
git clone https://github.com/ShanaMaid/hexo-theme-shana.git themes/ShanaMaid |

修改配置文件
hexo clean |
本地查看
hexo s
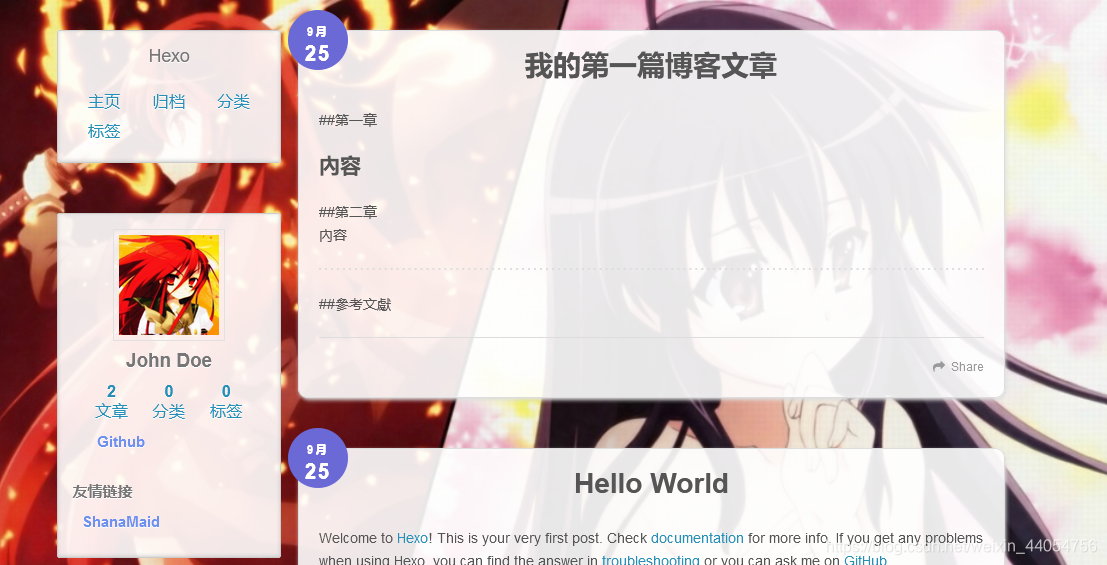
效果:
http://localhost:4000/easyblog/ |

hexo d |
部署上去
在 gitee 上更新一下
部署成功,点击网址,查看我的博客
最后附上 我的博客:
https://ppxpython.github.io/
# 总结
参照的链接这里附上:
Node.js 安装链接