# 系列文章目录
(文章目录)# 前言
本文为视频学习的截图记录,
用途:以方便以后学习翻阅
主要以图片的形式展现
这里附上视频链接:postman 学习
# 一、postman 是什么?
postman 是一个 HTTP 客户端,用于发送请求和接收响应,是专门用于测试 API 的工具
# 二、 接口是什么?
IT 行业从 WWW 万维网时代 的 C/S、B/S 架构,到移动互联网时代的大前端时代,发展到云计算时代以 IaaS(基础架构即服务),PaaS(平台即服务),SaaS(软件即服务)为代表的云端架构,如今更是进入到万物互联的物联网时代,网络连接着我们生活的方方面面,而承载这些连接的连接点,就是网络接口,接口是不同网络应用之间联系、交互、相互作用的入口和桥梁。
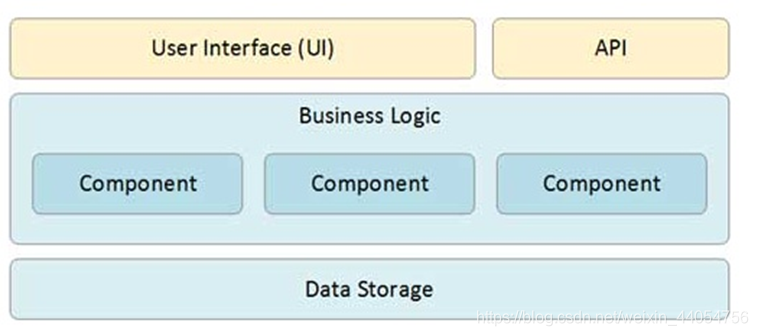
如下图,是接口在软件系统中所处位置的示意图:
# 三、 接口测试和接口测试的目的
# 1. 什么是接口测试
百度百科中:
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。


接口测试是测试系统组件间接口的一种测试,
主要用于测试系统与外部其他系统之间的接口,
以及系统内部各个子模块之间的接口。
# 2. 为什么要进行接口测试
- 现在很多系统前后端架构是分离的,因为不同端(前段,后端)的工作进度不一样,所以我们要针对最开始出来的接口,以及需要调用其他公司的(银行,支付宝,微信,qq 等)一些接口进行接口测试及验证数据,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前端太容易了), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。在这种情况下就需要从接口层面进行验证。前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。
- 如今系统越来越复杂,传统的靠前端测试已经大大降低了效率,而且现在我们都推崇测试前移也叫 测试左移,希望测试能更早的介入测试,那接口测试就是一种及早介入的方式。例如传统测试,你是不是得等前后端都完成你才能进行测试,才能进行自动化代码编写。 而如果是接口测试,只需要前后端定义好接口,那这时自动化就可以介入编写接口 自动化测试代码,手工测试只需要后端代码完成就可以介入测试后端逻辑而不用等待前端工作完成。
- 简单概括:
①. 越底层发现 bug,它的修复成本是越低的。
②. 前端随便变,接口测好了,后端不用变,前后端是两拨人开发的。
③. 检查系统的安全性、稳定性,前端传参不可信,比如京东购物,前端价格不可能传入 - 1 元,但是通过接口可以传入 - 1 元。
④. 如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,接口测试可以提供这种情况下的解决方案。
⑤. 接口测试相对容易实现自动化持续集成,且相对 UI 自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续集成是为什么能低成本高收益的根源。
⑥. 现在很多系统前后端架构是分离的,从安全层面来说:
(1)、只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。
(2)、前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。
# 3. 接口测试重点
测试的重点是
- 检查接口参数传递的正确性
- 检查 接口功能实现的正确性
- 检查输出结果的正确性
- 检查各种异常情况的容错处理的完整性和合理性
保证系统的正确和稳定为核心,重要性主要体现为以下几个方面:
(1)能够提早发现 bug,符合质量控制前移的理念。
(2)接口测试低成本高效益,因为接口测试可以自动化并且是持续集成的。
(3)接口测试从用户的角度对系统接口进行全面检测。实际项目中,接口测试会覆盖一定程度的业务逻辑
# 4. 接口测试分类
针对软件接口的分类一般有如下几种情况:
- 系统与系统之间的调用
如微信向用户提供统一的对外接口,程序员调用接口完成基于微信的小程序等; - 同一系统内部上层服务对下层服务的调用
如一个软件程序一般分为表示层,业务层和数据层,表示层调用业务层的接口来完成自己的工作,而业务层又会调用数据层的接口来实现相应的业务等。
# 四、postman 进行接口测试
# 1.HTTP 知识
HTTP 是超文本传输协议,其定义了客户端与服务器端之间文本传输的规范。HTTP 默认使用 80 端口,这个端口指的是服务端的端口,而客户端使用的端口是动态分配的。当我们没有指定端口访问时,浏览器会默认帮我们添加 80 端口。 需要注意的是,现在大多数访问都使用了 HTTPS 协议,而 HTTPS 的默认端口为 443,如果使用 80 端口访问 HTTPS 协议的服务器可能会被拒绝。
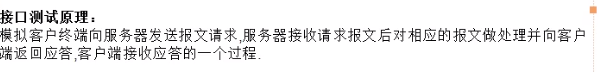
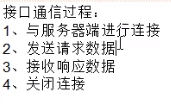
HTTP 请求 / 响应的步骤:
客户端连接到 Web 服务器 -> 发送 Http 请求 -> 服务器接受请求并返回 HTTP 响应 -> 释放连接 TCP 连接 -> 客户端浏览器解析 HTML 内容
1、客户端连接到 Web 服务器
一个 HTTP 客户端,通常是浏览器,与 Web 服务器的 HTTP 端口(默认为 80)建立一个 TCP 套接字连接。例如,http://www.baidu.com
2、发送 HTTP 请求
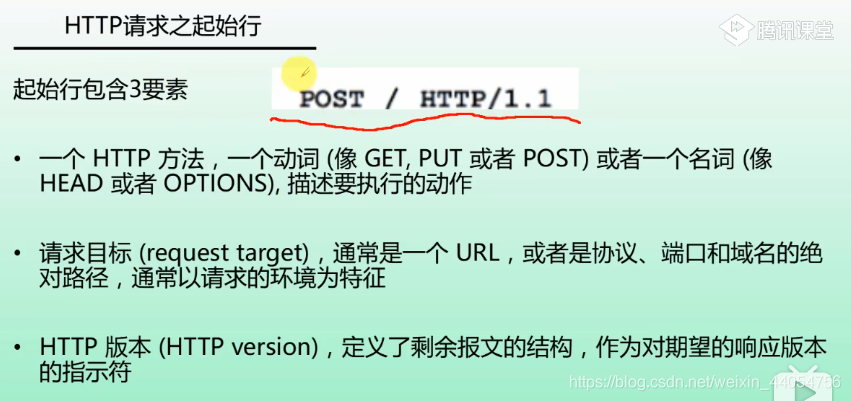
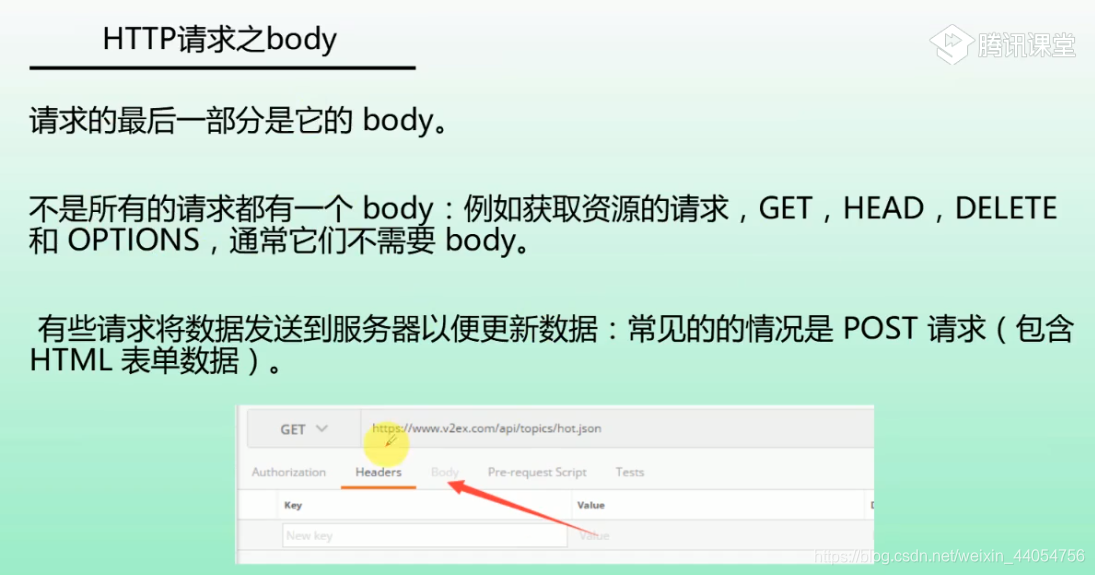
通过 TCP 套接字,客户端向 Web 服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据 4 部分组成。
3、服务器接受请求并返回 HTTP 响应
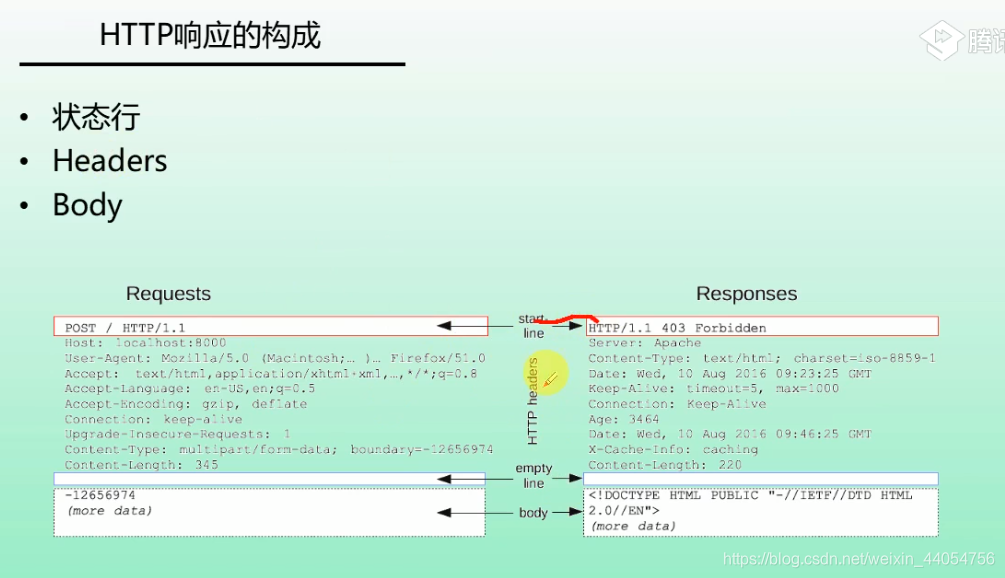
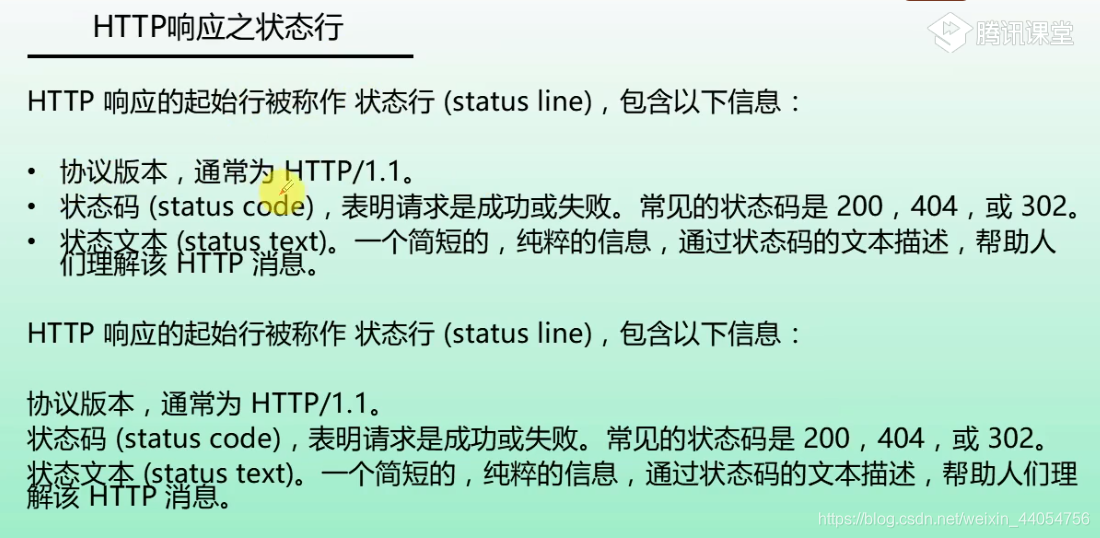
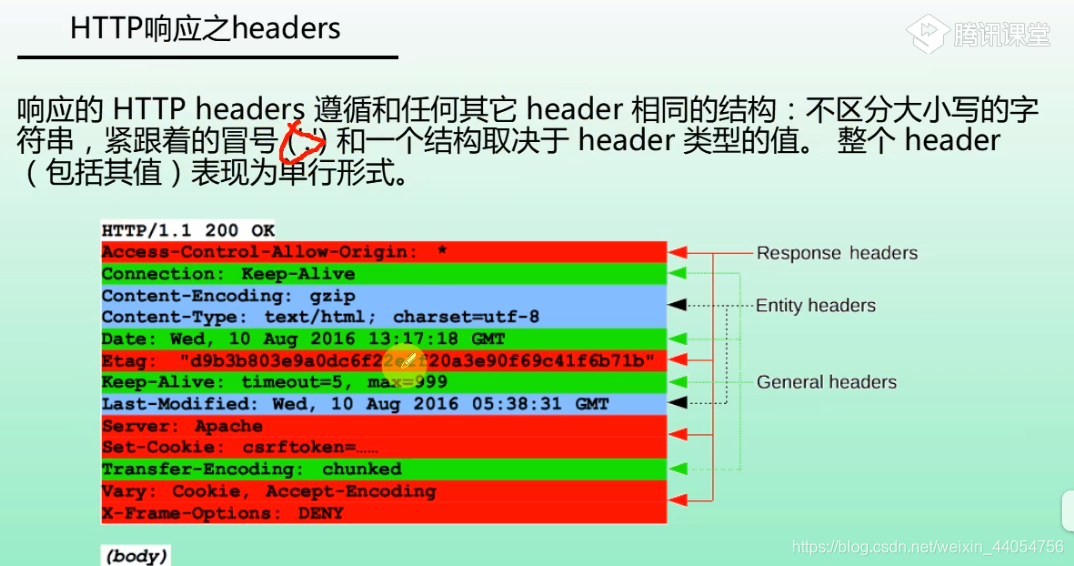
Web 服务器解析请求,定位请求资源。服务器将资源复本写到 TCP 套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据 4 部分组成。
4、释放连接 TCP 连接
若 connection 模式为 close,则服务器主动关闭 TCP 连接,客户端被动关闭连接,释放 TCP 连接;若 connection 模式为 keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析 HTML 内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的 HTML 文档和文档的字符集。客户端浏览器读取响应数据 HTML,根据 HTML 的语法对其进行格式化,并在浏览器窗口中显示。
GET 和 POST 请求:
如果是 get 请求的话,直接在浏览器里输入就行了,只要在浏览器里面直接能请求到的,都是 get 请求,如果是 post 的请求的话,就不行了,就得借助工具来发送。
GET 请求和 POST 请求的区别:
1、GET 使用 URL 或 Cookie 传参。而 POST 将数据放在 BODY 中。
2、GET 的 URL 会有长度上的限制,则 POST 的数据则可以非常大。
3、POST 比 GET 安全,因为数据在地址栏上不可见。
4、一般 get 请求用来获取数据,Post 请求用来发送数据。
2)、http 状态码
每发出一个 http 请求之后,都会有一个响应,http 本身会有一个状态码,来标示这个请求是否成功,常见的状态码有以下几种:
1、200 2 开头的都表示这个请求发送成功,最常见的就是 200,就代表这个请求是 ok 的,服务器也返回了。
2、300 3 开头的代表重定向,最常见的是 302,把这个请求重定向到别的地方了,
3、400 400 代表客户端发送的请求有语法错误,401 代表访问的页面没有授权,403 表示没有权限访问这个页面,404 代表没有这个页面
4、500 5 开头的代表服务器有异常,500 代表服务器内部异常,504 代表服务器端超时,没返回结果
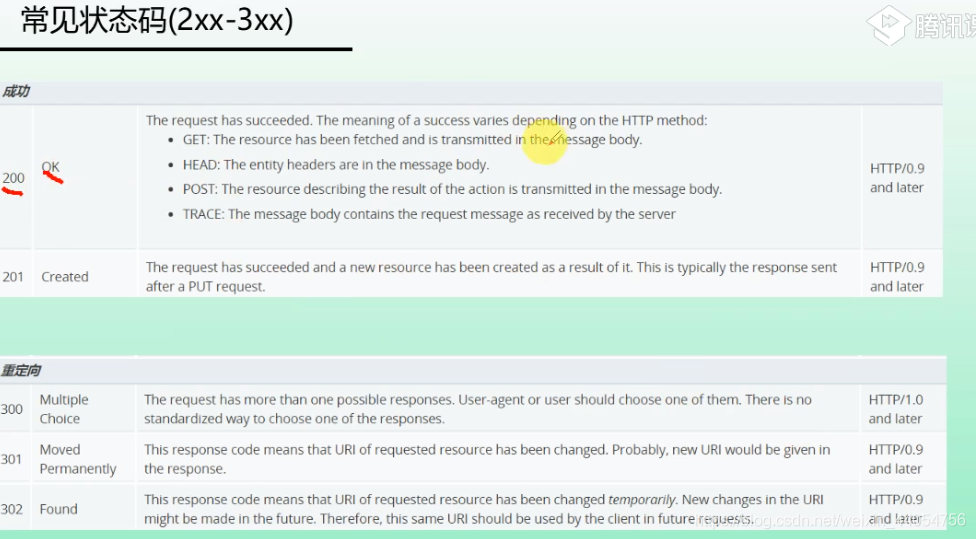
常见的几种状态码:
200: OK 当您的操作将在响应正文中返回数据时,出现此结果。
201: 资源成功创建和更新
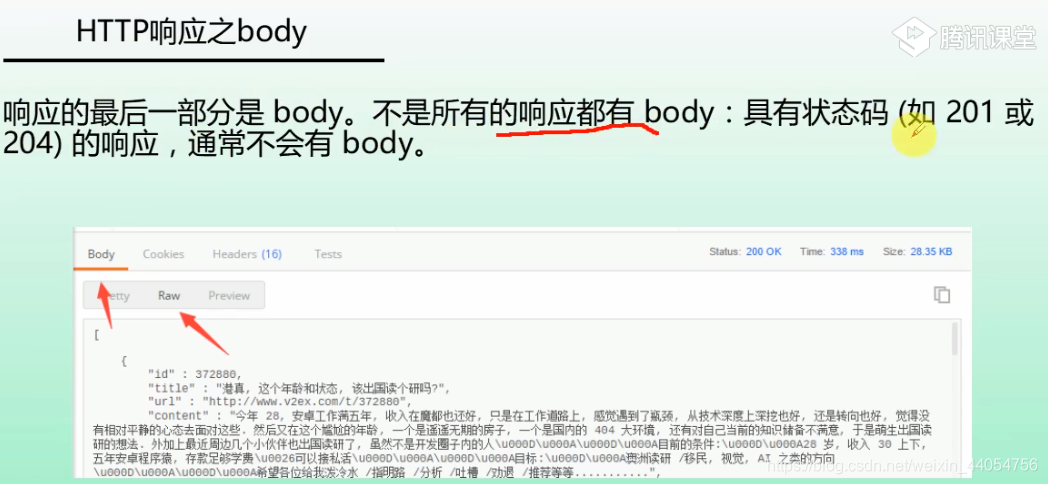
204: No Content 当您的操作成功,但不在响应正文中返回数据时,出现此结果。
301: 表示要从这个接口重定向到另外的接口(出现较多)
304: Not Modified(重定向) 当测试实体自上次检索以来是否被修改时,出现此结果。
400: 本来 api 必须要的参数但没有提供时,会出现
401: 需要登录才能访问的接口,未登录时会报 401
404: Not Found(客户端错误) 当资源不存在时,出现此结果。
405: Method Not Allowed(客户端错误)由于方法和资源组合不正确而出现此错误。 例如,您不能对一个实体集合使用 DELETE 或 PATCH。
412: Precondition Failed 客户端错误
413: Payload Too Large(客户端错误) 当请求长度过长时,出现此结果。
501: Not Implemented(服务器错误) 当未实施某个请求的操作时,出现此结果。
503: Service Unavailable(服务器错误) 当 Web API 服务不可用时,出现此结果。








# 2. 增加断言

一般断言时在 http 响应体中断言处理

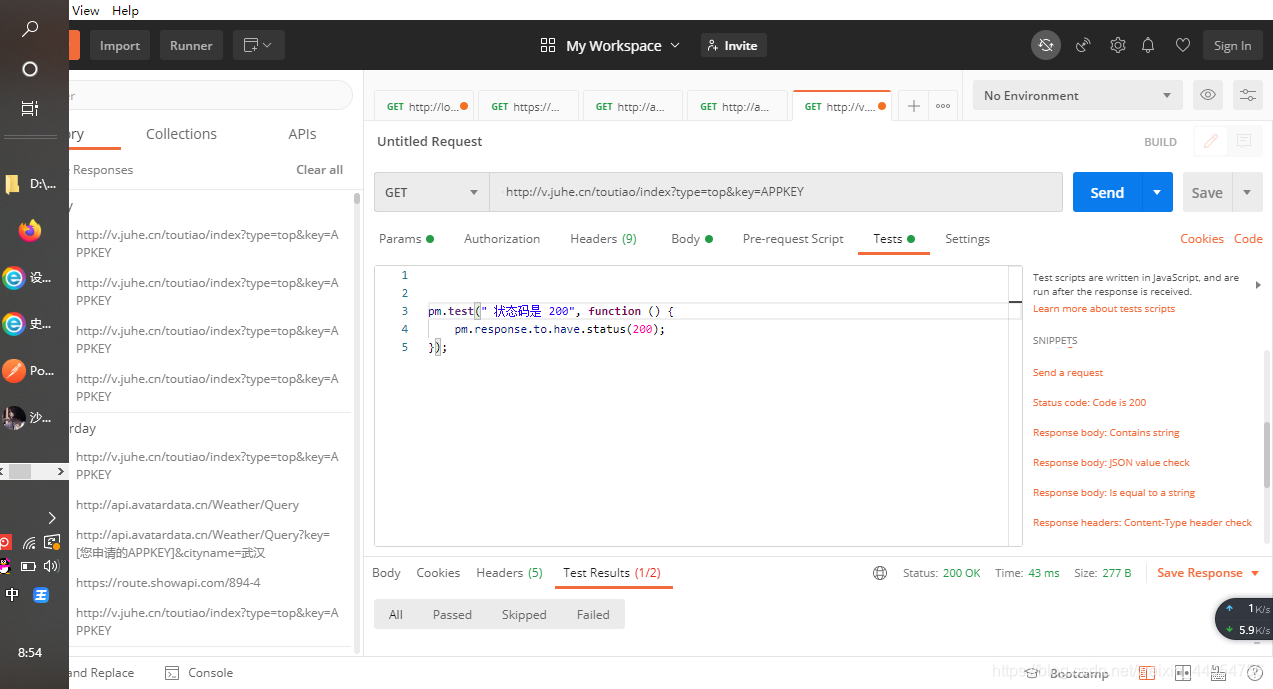
# 3. 编写一个测试实例
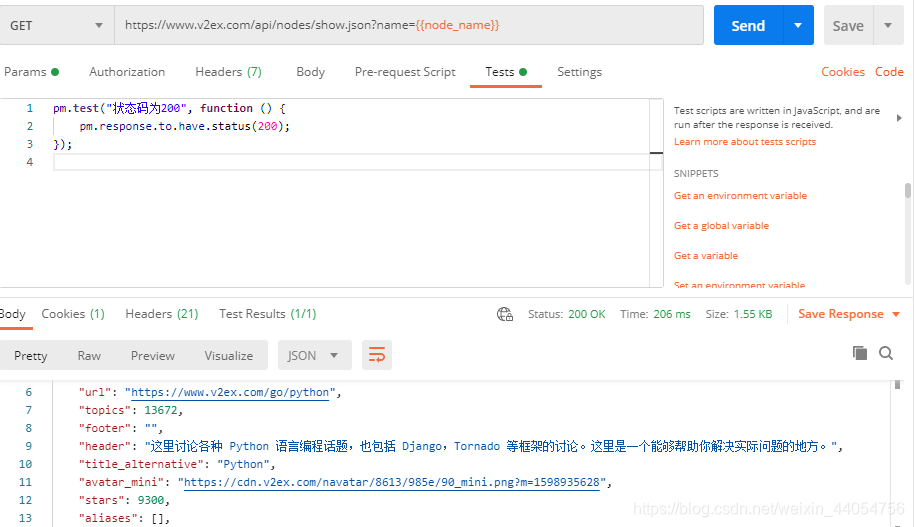
测试目标 url:
测试目标 url
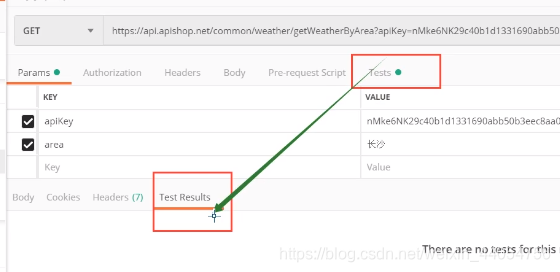
1. 输入网址:
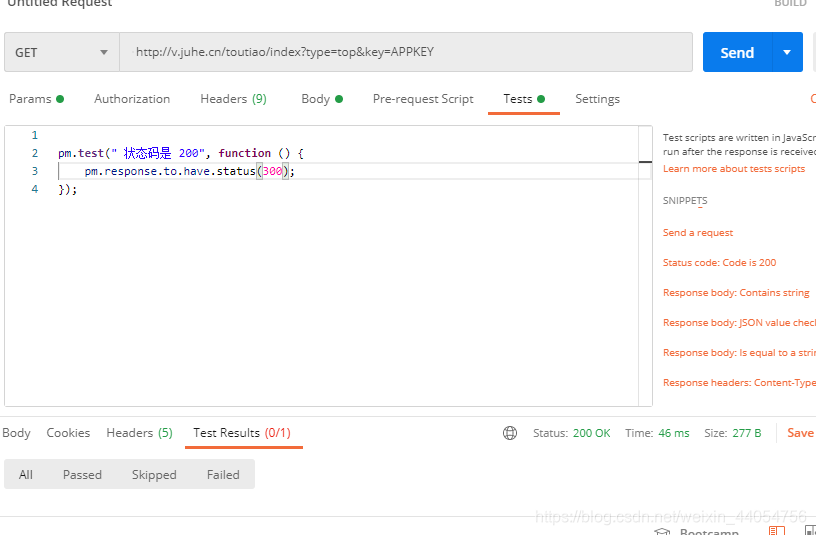
2. 增加判断状态码和数据是否是 10 条的断言
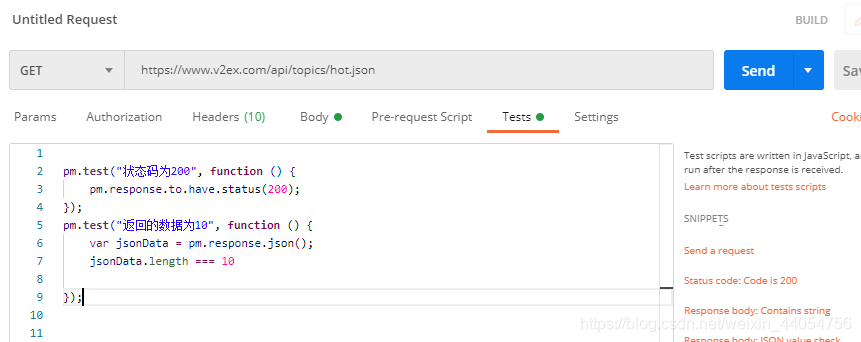
代码:
pm.test("状态码为200", function () { | |
pm.response.to.have.status(200); | |
}); | |
pm.test("返回的数据为10", function () { | |
var jsonData = pm.response.json(); | |
jsonData.length === 10 | |
}); |

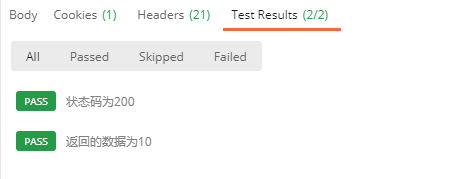
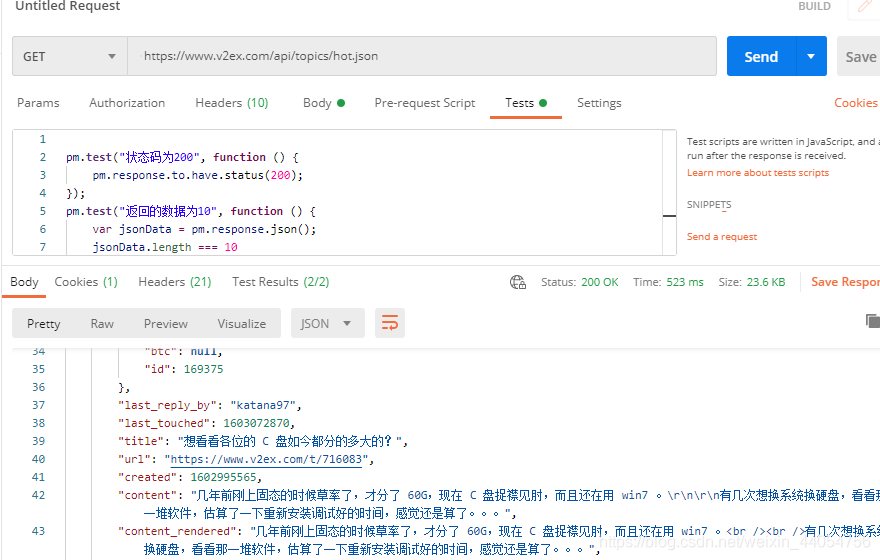
返回的结果:

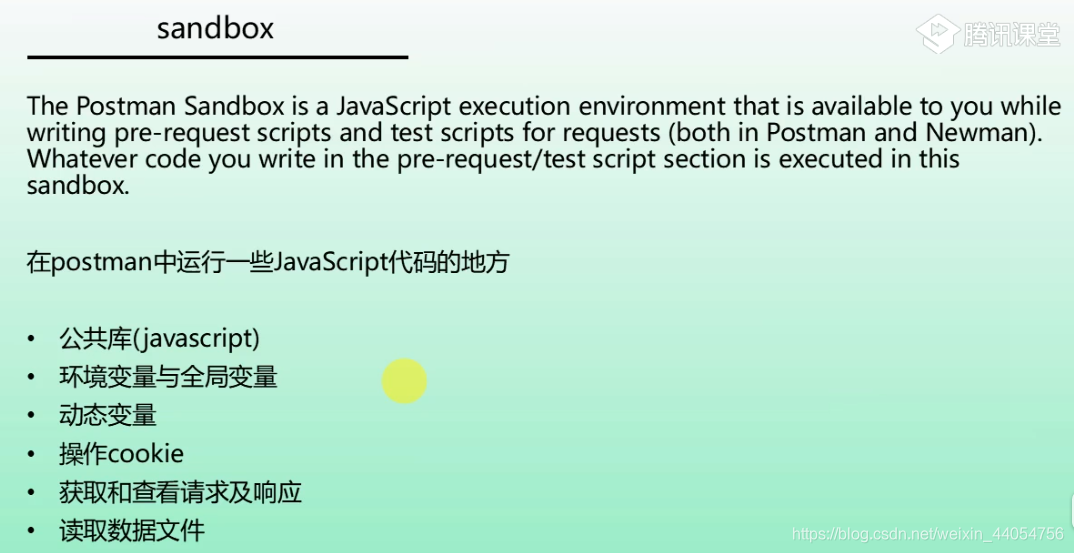
# 4.sandbox
postman 学习文档:https://learning.postman.com/docs/getting-started/introduction/
# 5. 请求方法
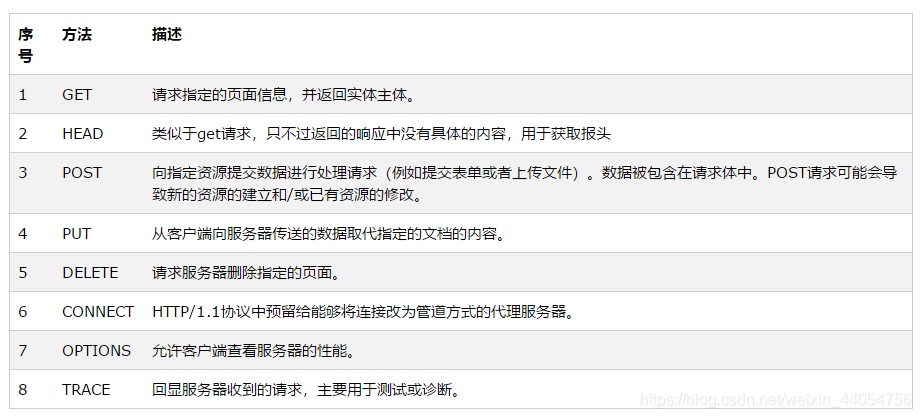
HTTP/1.1 协议中共定义了八种方法(有时也叫 “动作”),来表明 Request-URL 指定的资源不同的操作方式
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。
HTTP1.1 新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法
1、OPTIONS
返回服务器针对特定资源所支持的 HTTP 请求方法,也可以利用向 web 服务器发送‘*’的请求来测试服务器的功能性
2、HEAD
向服务器索与 GET 请求相一致的响应,只不过响应体将不会被返回。这一方法可以再不必传输整个响应内容的情况下,就可以获取包含在响应小消息头中的元信息。
3、GET
向特定的资源发出请求。注意:GET 方法不应当被用于产生 “副作用” 的操作中,例如在 Web Application 中,其中一个原因是 GET 可能会被网络蜘蛛等随意访问。Loadrunner 中对应 get 请求函数:web_link 和 web_url
4、POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和 / 或已有资源的修改。 Loadrunner 中对应 POST 请求函数:web_submit_data,web_submit_form
5、PUT
向指定资源位置上传其最新内容
6、DELETE
请求服务器删除 Request-URL 所标识的资源
7、TRACE
回显服务器收到的请求,主要用于测试或诊断
8、CONNECT
HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
注意:
1)方法名称是区分大小写的,当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码 405(Mothod Not Allowed);当服务器不认识或者不支持对应的请求方法时,应返回状态码 501(Not Implemented)。
2)HTTP 服务器至少应该实现 GET 和 HEAD/POST 方法,其他方法都是可选的,此外除上述方法,特定的 HTTP 服务器支持扩展自定义的方法。
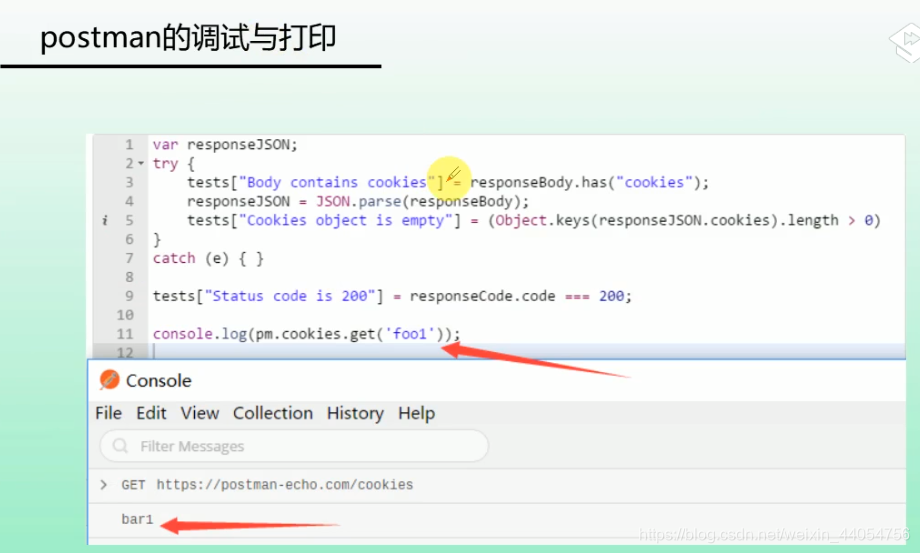
# 6.cookie
Cookie 的诞生
由于 HTTP 协议是无状态的,而服务器端的业务必须是要有状态的。Cookie 诞生的最初目的是为了存储 web 中的状态信息,以方便服务器端使用。比如判断用户是否是第一次访问网站。目前最新的规范是 RFC 6265,它是一个由浏览器服务器共同协作实现的规范。
Cookie 的处理分为:
- 服务器像客户端发送 cookie
- 浏览器将 cookie 保存
- 之后每次 http 请求浏览器都会将 cookie 发送给服务器端
- 服务器端的发送与解析
- 发送 cookie
服务器端像客户端发送 Cookie 是通过 HTTP 响应报文实现的,在 Set-Cookie 中设置需要像客户端发送的 cookie,cookie 格式如下:
Set-Cookie: "name=value;domain=.domain.com;path=/;expires=Sat, 11 Jun 2016 11:29:42 GMT;HttpOnly;secure"
其中 name=value 是必选项,其它都是可选项。Cookie 的主要构成如下:
name:
一个唯一确定的 cookie 名称。通常来讲 cookie 的名称是不区分大小写的。
value:
存储在 cookie 中的字符串值。最好为 cookie 的 name 和 value 进行 url 编码
domain:
cookie 对于哪个域是有效的。所有向该域发送的请求中都会包含这个 cookie 信息。这个值可以包含子域 (如:
yq.aliyun.com),也可以不包含它 (如:.aliyun.com,则对于 aliyun.com 的所有子域都有效).
path:
表示这个 cookie 影响到的路径,浏览器跟会根据这项配置,像指定域中匹配的路径发送 cookie。
expires:
失效时间,表示 cookie 何时应该被删除的时间戳 (也就是,何时应该停止向服务器发送这个 cookie)。如果不设置这个时间戳,浏览器会在页面关闭时即将删除所有 cookie;不过也可以自己设置删除时间。这个值是 GMT 时间格式,如果客户端和服务器端时间不一致,使用 expires 就会存在偏差。
max-age:
与 expires 作用相同,用来告诉浏览器此 cookie 多久过期(单位是秒),而不是一个固定的时间点。正常情况下,max-age 的优先级高于 expires。
HttpOnly:
告知浏览器不允许通过脚本 document.cookie 去更改这个值,同样这个值在 document.cookie 中也不可见。但在 http 请求张仍然会携带这个 cookie。注意这个值虽然在脚本中不可获取,但仍然在浏览器安装目录中以文件形式存在。这项设置通常在服务器端设置。
secure:
安全标志,指定后,只有在使用 SSL 链接时候才能发送到服务器,如果是 http 链接则不会传递该信息。就算设置了 secure 属性也并不代表他人不能看到你机器本地保存的 cookie 信息,所以不要把重要信息放 cookie 就对了服务器端设置。

# 7. 鉴权
# (1)什么是鉴权
鉴权(authentication)是指验证用户是否拥有访问系统的权利。传统的鉴权是通过密码来验证的。这种方式的前提是,每个获得密码的用户都已经被授权。在建立用户时,就为此用户分配一个密码,用户的密码可以由管理员指定,也可以由用户自行申请。这种方式的弱点十分明显:一旦密码被偷或用户遗失密码,情况就会十分麻烦,需要管理员对用户密码进行重新修改,而修改密码之前还要人工验证用户的合法身份。
为了克服这种鉴权方式的缺点,需要一个更加可靠的鉴权方式。目前的主流鉴权方式是利用认证授权来验证数字签名的正确与否。
逻辑上,授权发生在鉴权之后,而实际上,这两者常常是一个过程。
# (2)鉴权方式
我们常用的鉴权有四种:
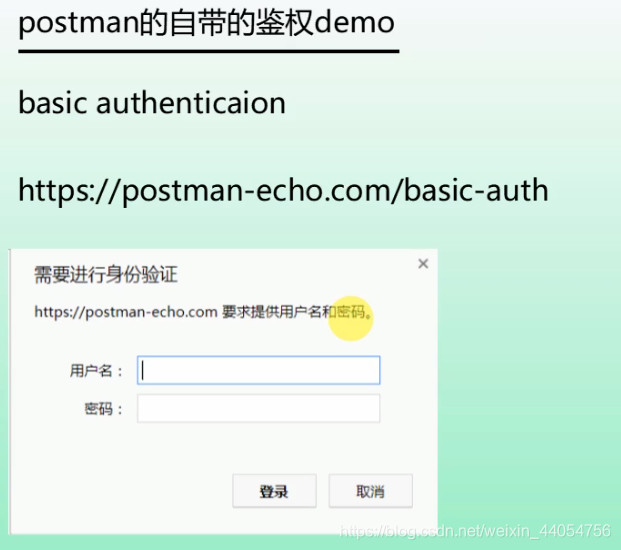
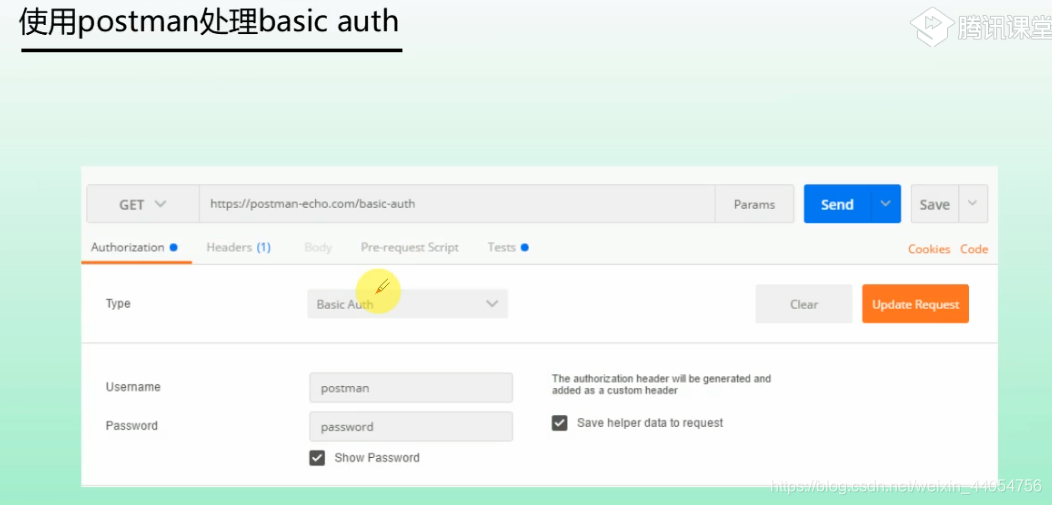
1、HTTP Basic Authentication
2、session-cookie
3、Token 验证
4、OAuth (开放授权)
一般涉及到的都是 Token

有一些 api 在访问之前必须进行登录
一般测试人员在测试的时候只需要:
1. 获取 token(抓包,直接查看)
2. 设置 headers

# 8.cllection 容器
# 集合概述
集合:集合是 java 中提供的一种容器,可以用来存储多个数据。
集合和数组既然都是容器,它们有什么区别呢?
数组的长度是固定的。集合的长度是可变的。
数组中存储的是同一类型的元素,可以存储任意类型数据。集合存储的都是引用数据类型。如果想存储基本类型数据需要存储对应的包装类型。
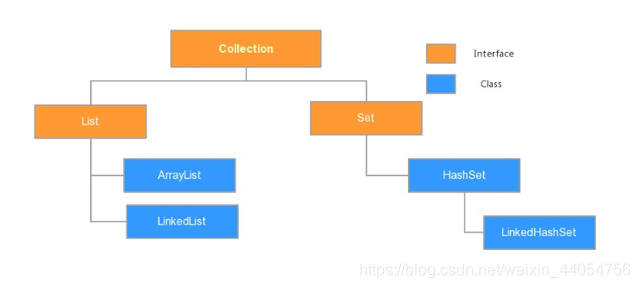
集合常用类的继承体系
Collection:
单列集合类的根接口,用于存储一系列符合某种规则的元素,它有两个重要的子接口,分别是 java.util.List 和 java.util.Set。其中,List 的特点是元素有序、元素可重复。Set 的特点是元素不可重复。List 接口的主要实现类有 java.util.ArrayList 和 java.util.LinkedList,Set 接口的主要实现类有 java.util.HashSet 和 java.util.LinkedHashSet。
一张图来描述集合常用类的继承体系

集合本身是一个工具,它存放在 java.util 包中。在 Collection 接口定义着单列集合框架中最最共性的内容。
# Collection 常用 API
Collection 是所有单列集合的父接口,因此在 Collection 中定义了单列集合 (List 和 Set) 通用的一些方法,这些方法可用于操作所有的单列集合。方法如下:
public boolean add(E e): 把给定的对象添加到当前集合中 。
public void clear(): 清空集合中所有的元素。
public boolean remove(E e): 把给定的对象在当前集合中删除。
public boolean contains(Object obj): 判断当前集合中是否包含给定的对象。
public boolean isEmpty(): 判断当前集合是否为空。
public int size(): 返回集合中元素的个数。
public Object[] toArray(): 把集合中的元素,存储到数组中

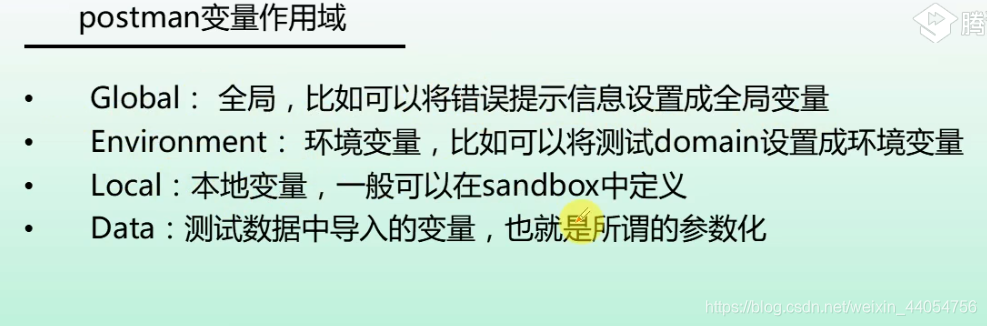
# 9. 变量


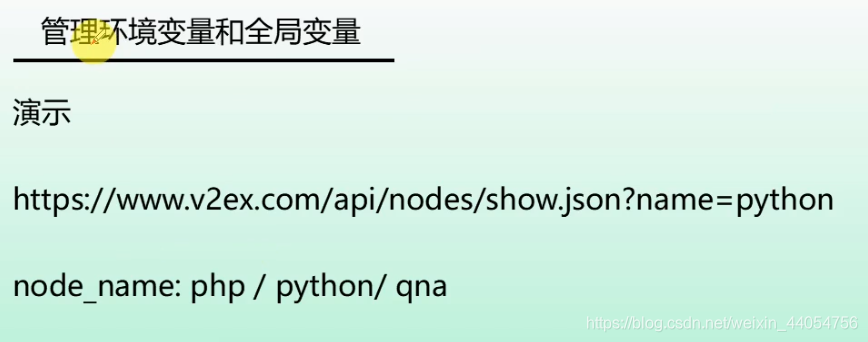
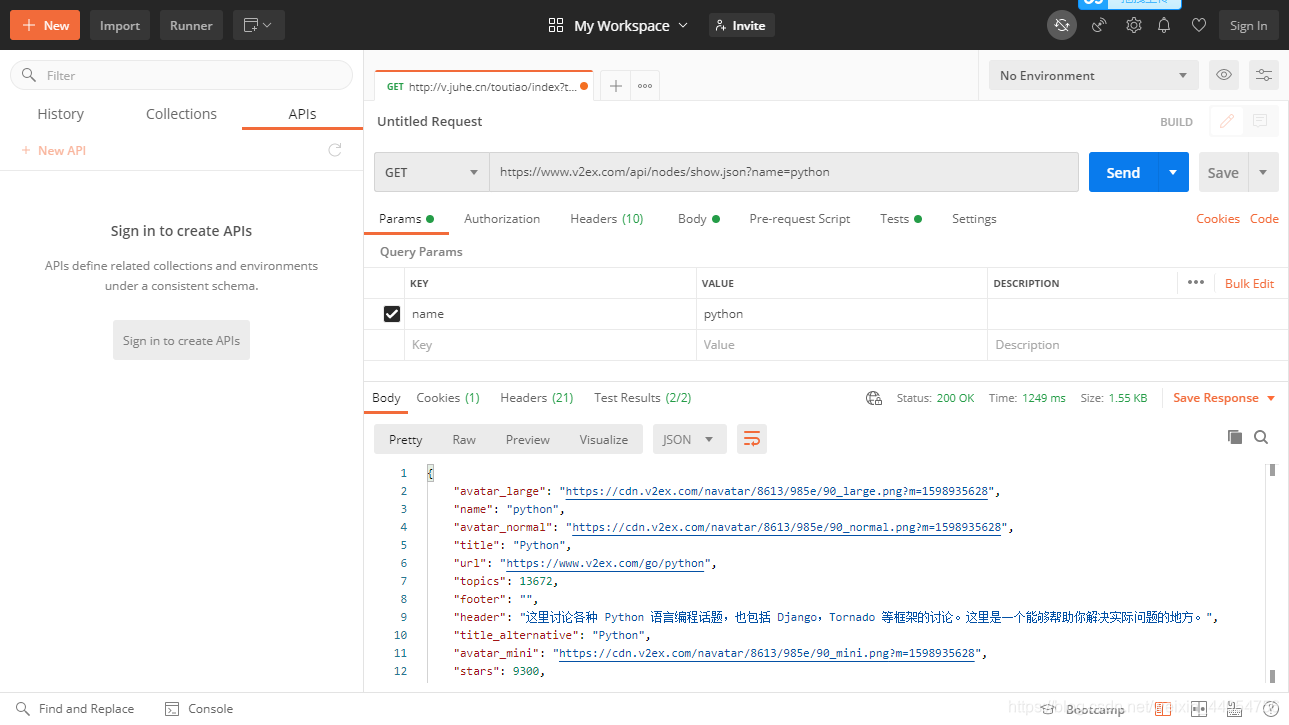
# 10. 环境变量方法 1 实例
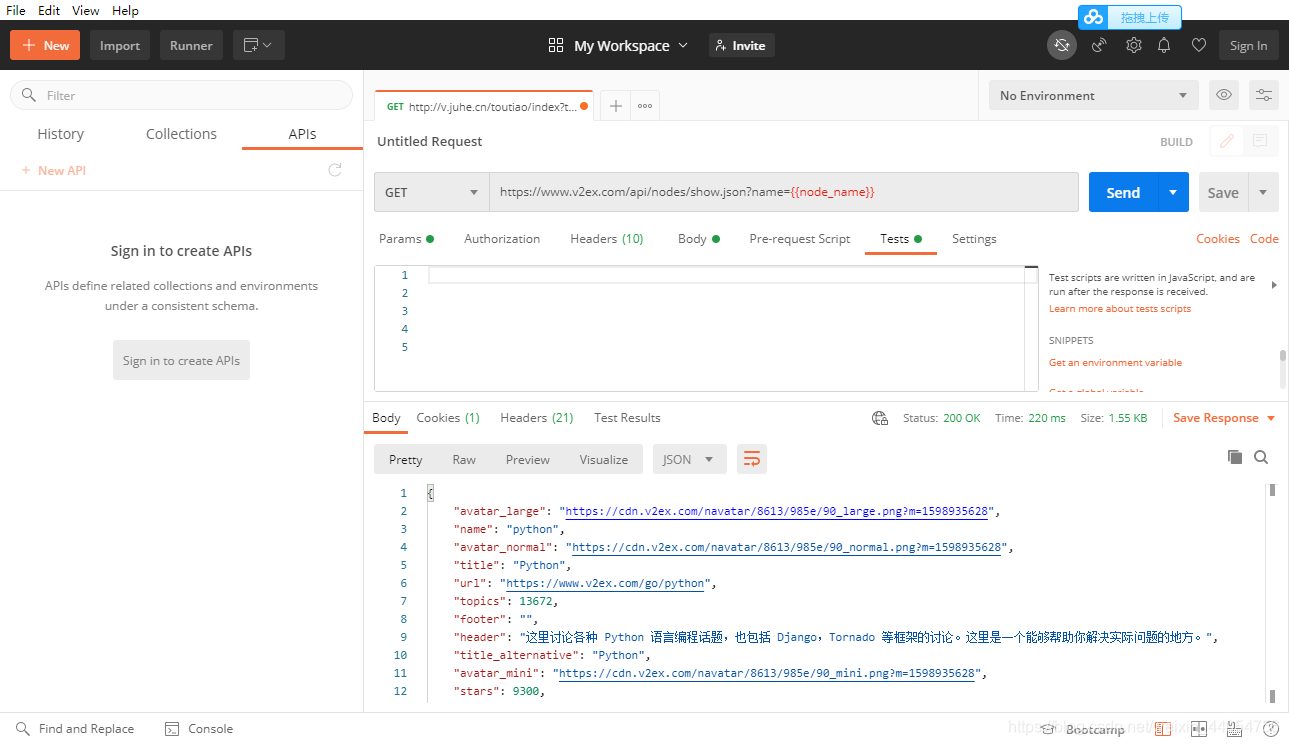
实列:
接口文档:
接口文档
测试 url
打开 postman
name=python,将 name 设置为全局变量时爆红,先要设置环境变量
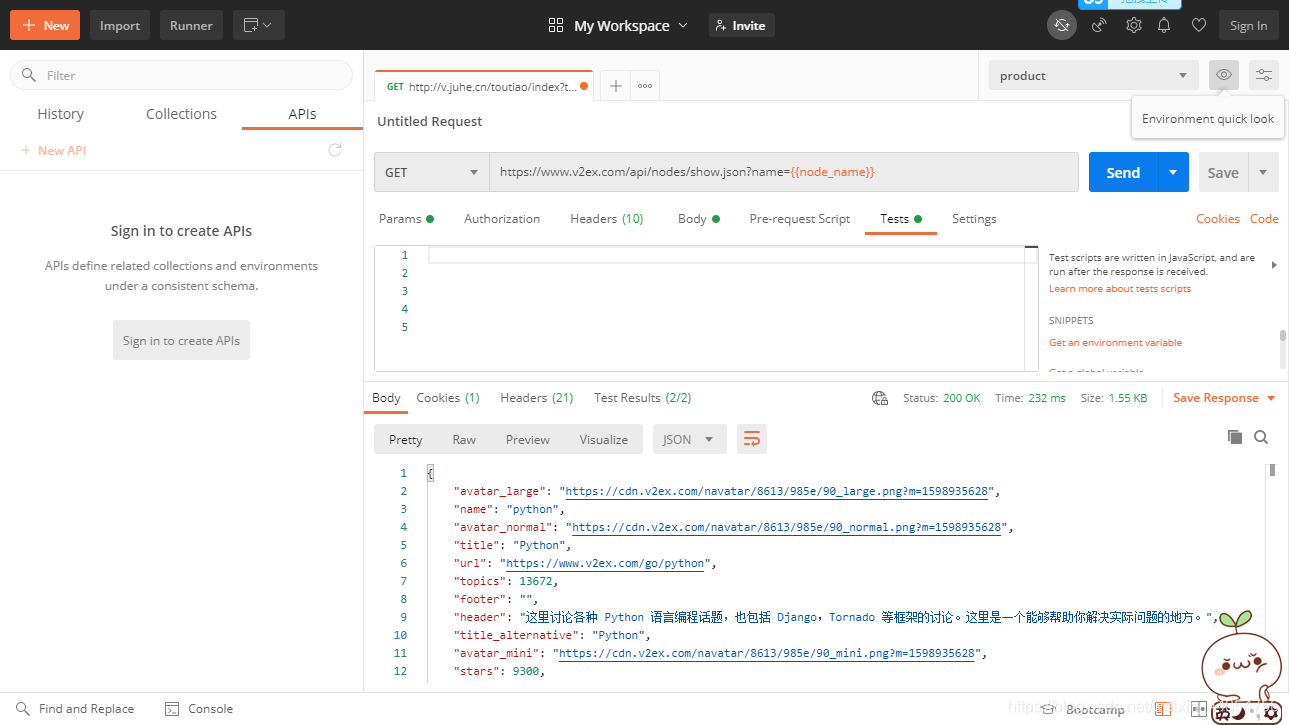
点击
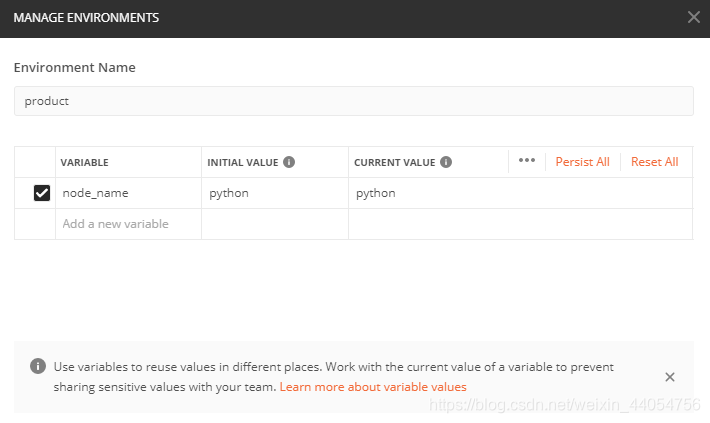
添加环境变量
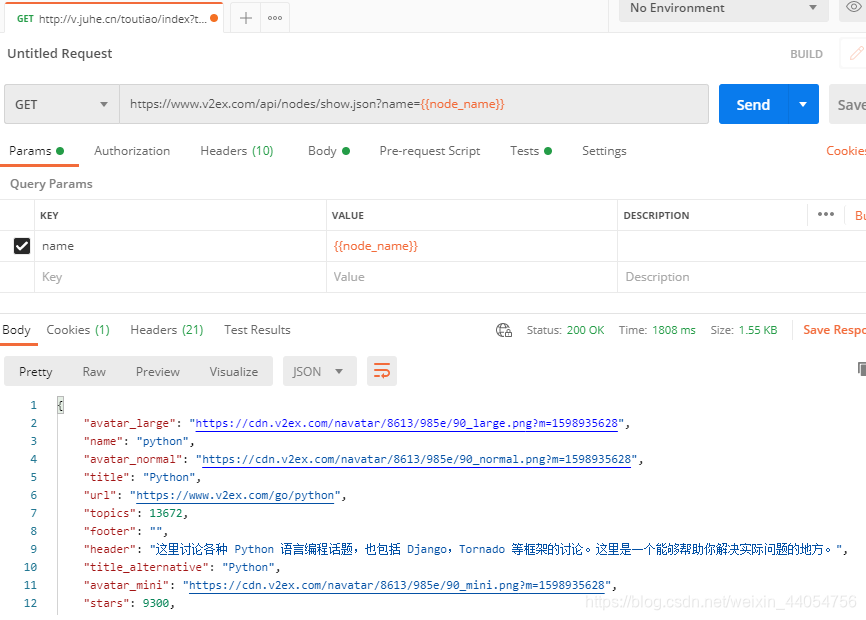
变量改变颜色,编程橘黄色,send 后的结果

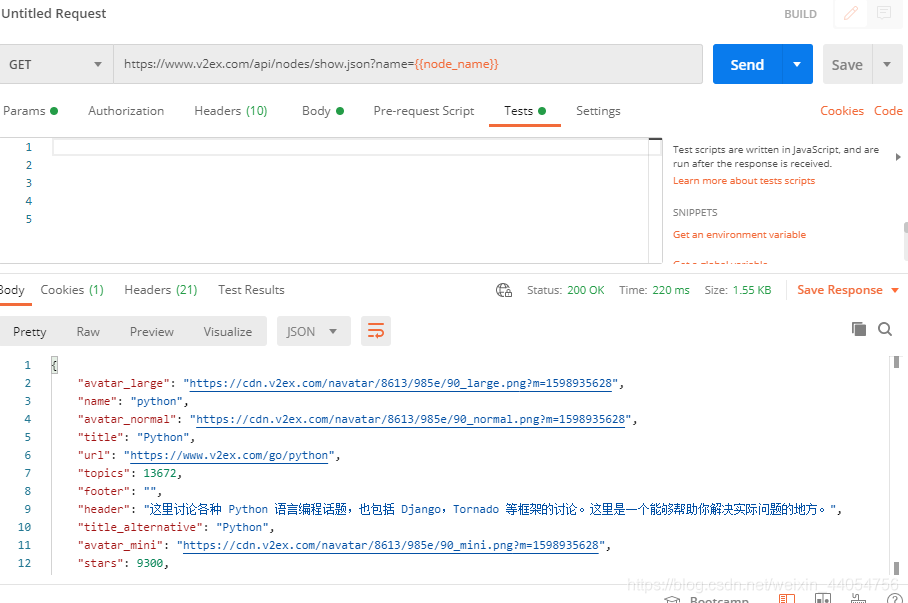
# 11. 全局变量方法二实例
环境变量是与 环境相关的
全局变量是独立于环境的
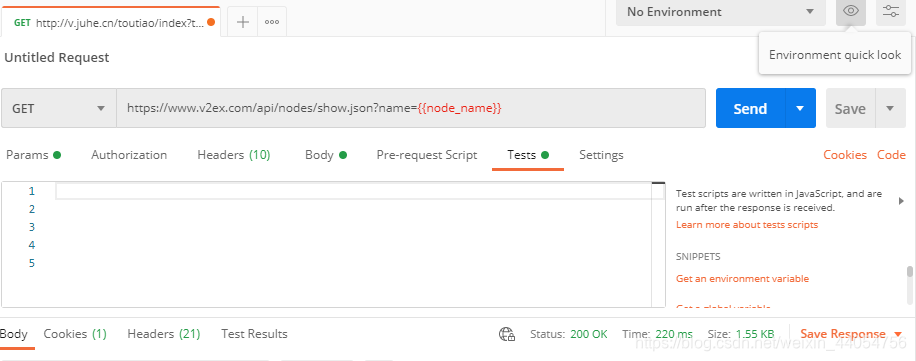
1. 先取消环境变量
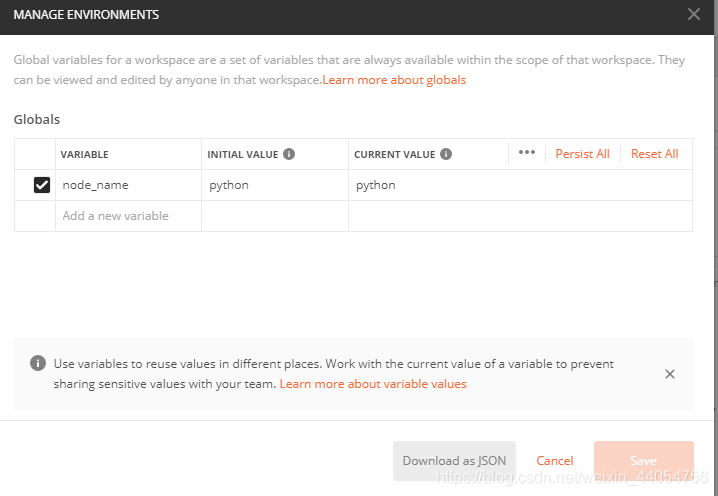
点击
出现:
开始编辑

完成
注意:当环境变量和全局变量中对同一个个变量名进行不同的赋值时,环境变量的值可以覆盖到全局变量的值
# 12. 运行 collection



# 13. 运行 collection 实例生成 HTML 测试报告
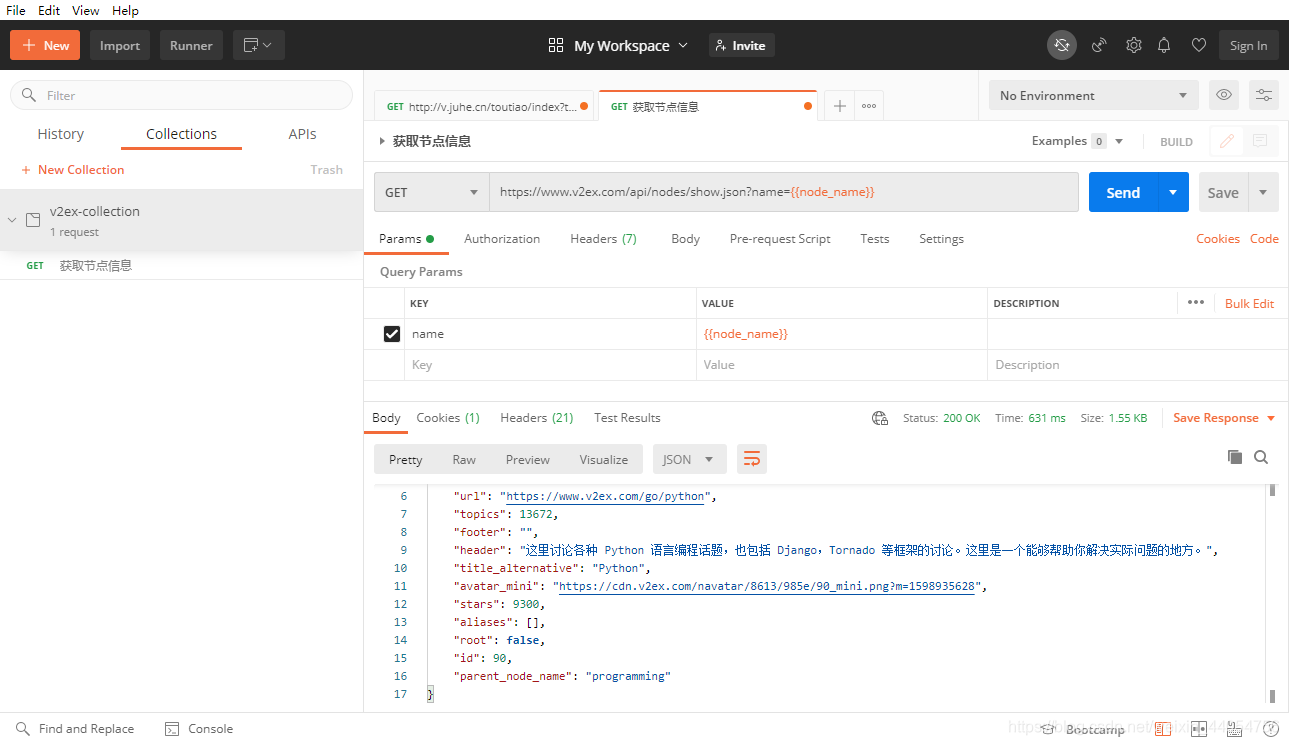
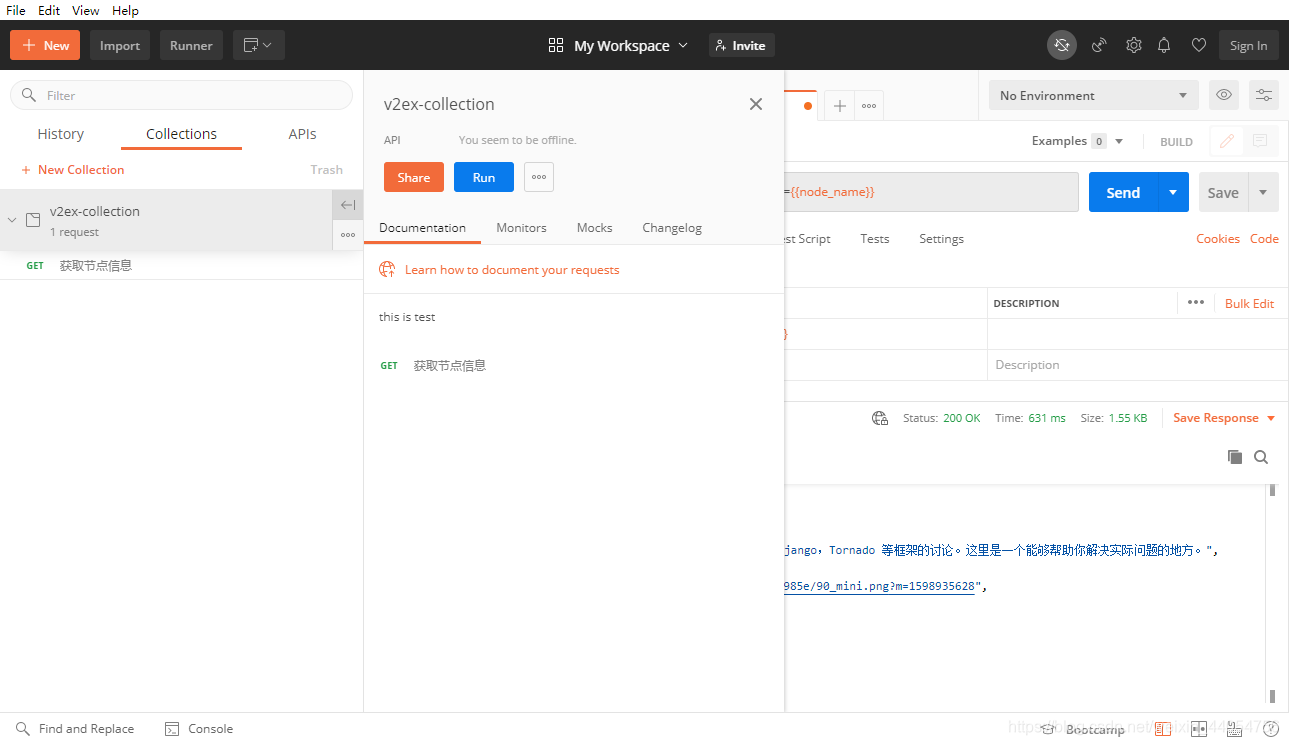
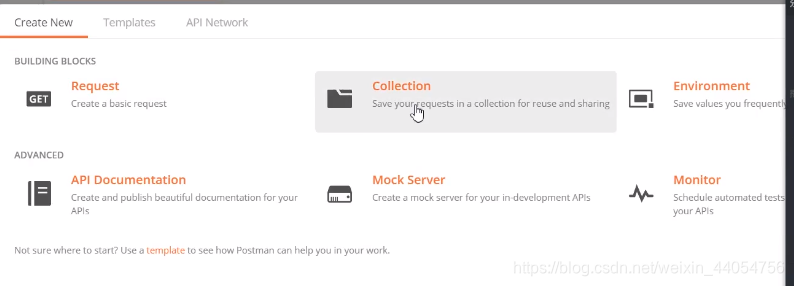
创建 collection
再创建一个 request 请求
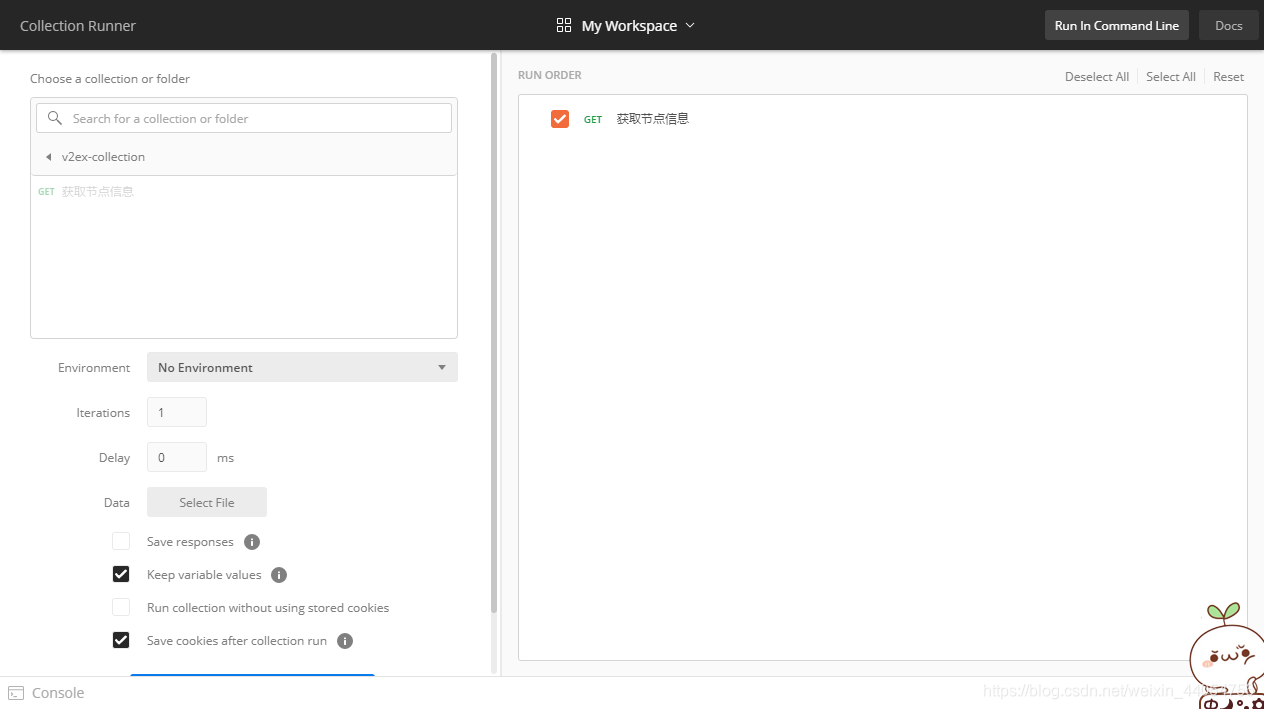
点击运行
按钮在命令行中运行
跳转到网页:
https://www.npmjs.com/package/newman
安装 newman
npm install -g newman
在命令行中下载 newman
检验 newman 是否安装成功

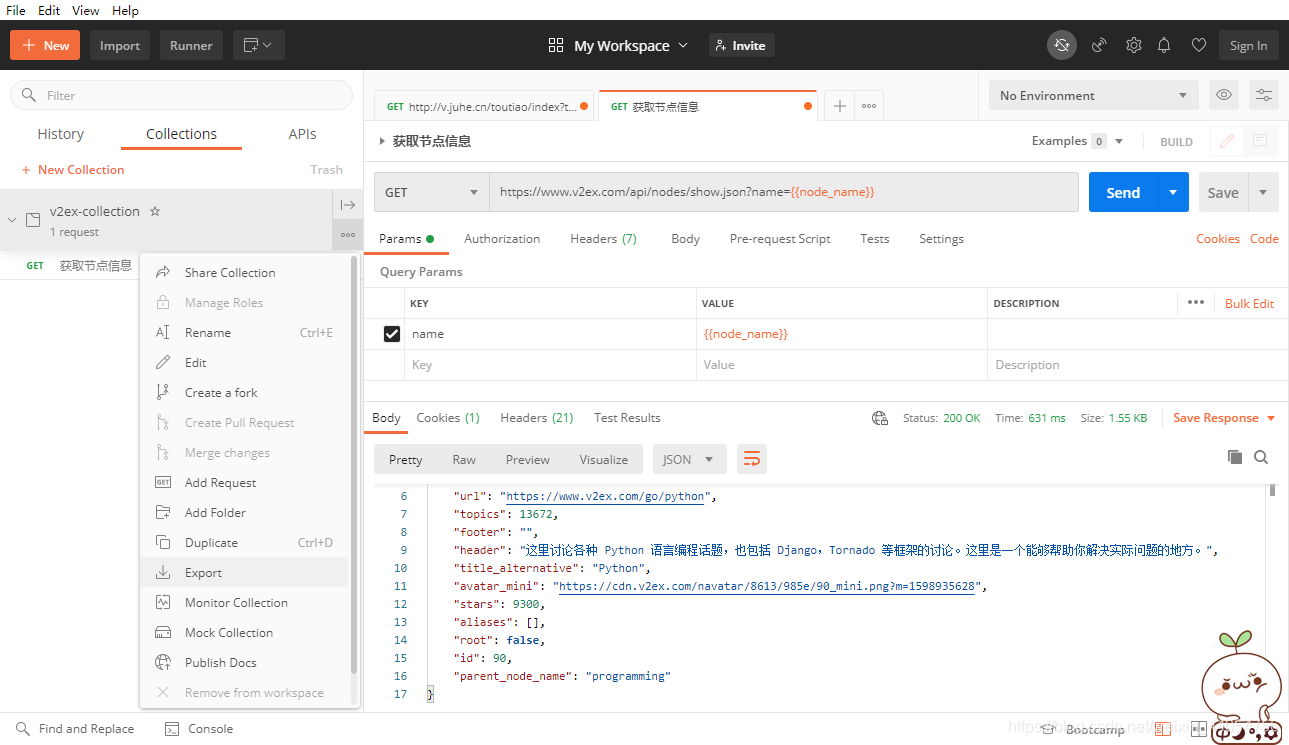
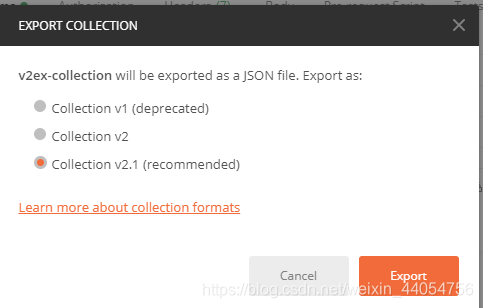
重新回到 postman

导出到本地文件:
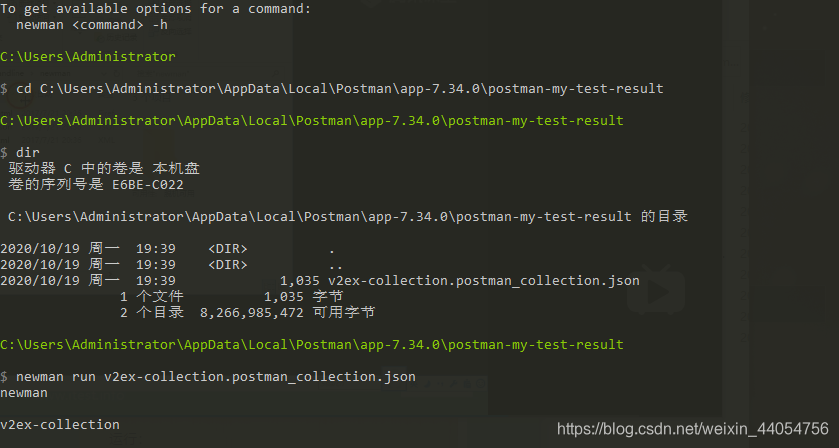
是一打开 cmder 或者 cmd
跳转到导出的目录下:
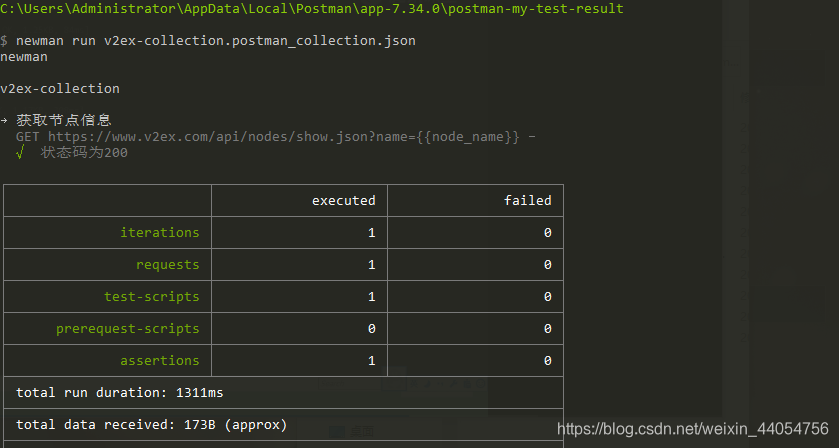
运行
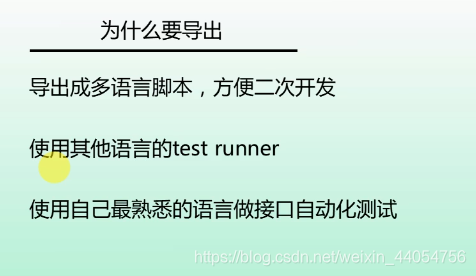
# 14.postman 导出 python 脚本


首先安装 Python(这里已经安装)
查看 python 版本
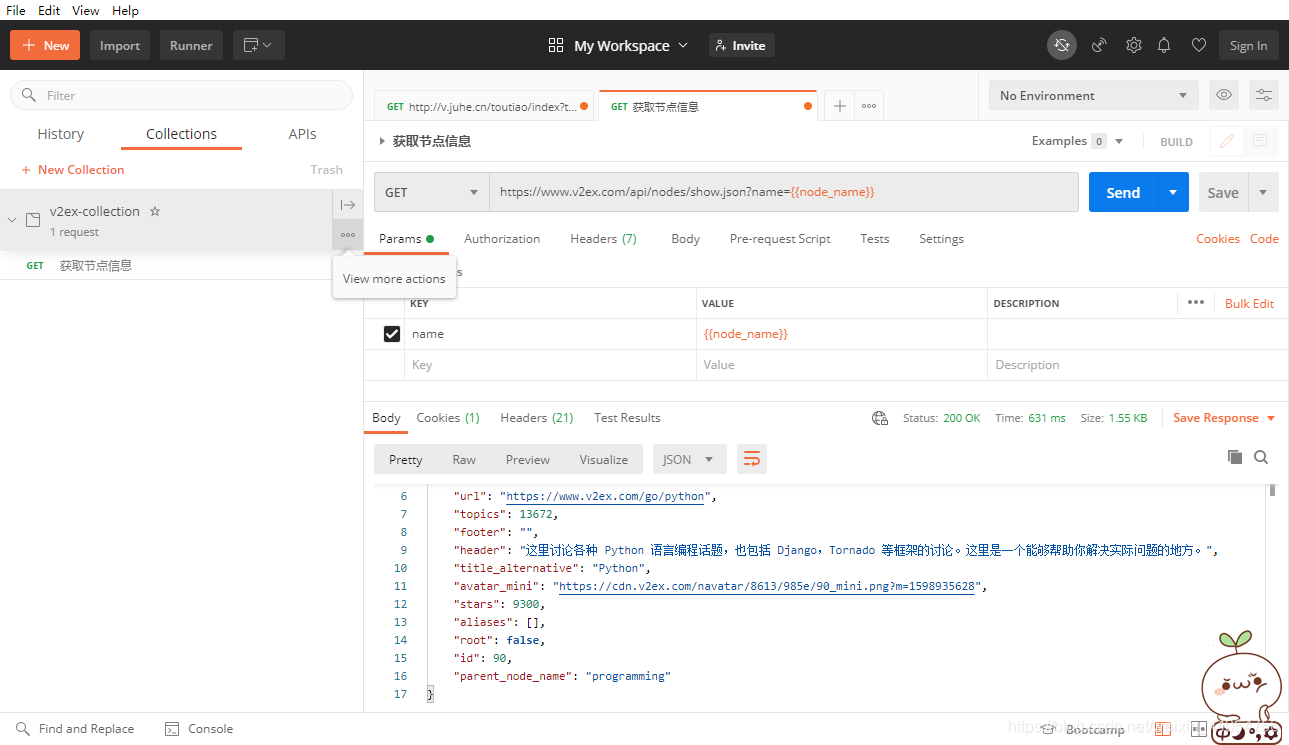
pip 下载 requests 库(之前已经下载过):
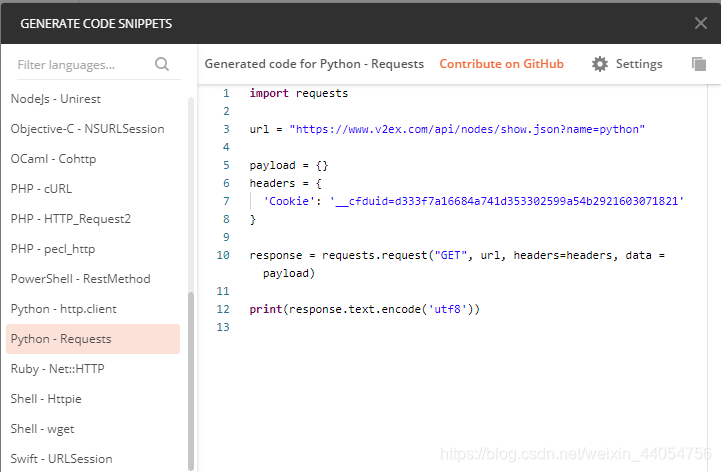
在 postman 中点击 Code
选择:
点击右上角复制:

创建一个 py 文件在 pycharm 中打开
import requests | |
import unittest | |
class v2exAPITestCase(unittest.TestCase): | |
def test_node_api(self): | |
url = "https://www.v2ex.com/api/nodes/show.json?name=python" | |
payload = {} | |
querystring ={"name" :"python"} | |
headers = { | |
'Cookie': '__cfduid=d333f7a16684a741d353302599a54b2921603071821' | |
} | |
response = requests.request("GET", url, headers=headers, data=payload).json() | |
self.assertEqual(response['name'], querystring['name']) | |
# print(response.text.encode('utf8')) | |
if __name__ == '__main__': | |
unittest.main() |
运行成功
重新修改加入数据驱动
修改后的测试代码为:
import requests | |
import unittest | |
class v2exAPITestCase(unittest.TestCase): | |
def test_node_api(self): | |
url = "https://www.v2ex.com/api/nodes/show.json?name=python" | |
payload = {} | |
headers = { | |
'Cookie': '__cfduid=d333f7a16684a741d353302599a54b2921603071821' | |
} | |
# querystring ={"name" :"python"} | |
for node_name in ['php','python','qna']: | |
response = requests.request("GET", url, headers=headers, params={'name': node_name}).json() | |
self.assertEqual(response['name'], node_name) | |
if __name__ == '__main__': | |
unittest.main() |
运行成功
# 5、postman 中断言和抓包
# 1. 测试断言
断言:实际结果和期望结果的比对的过程
比对数据:状态码,返回数据,响应头,响应时间
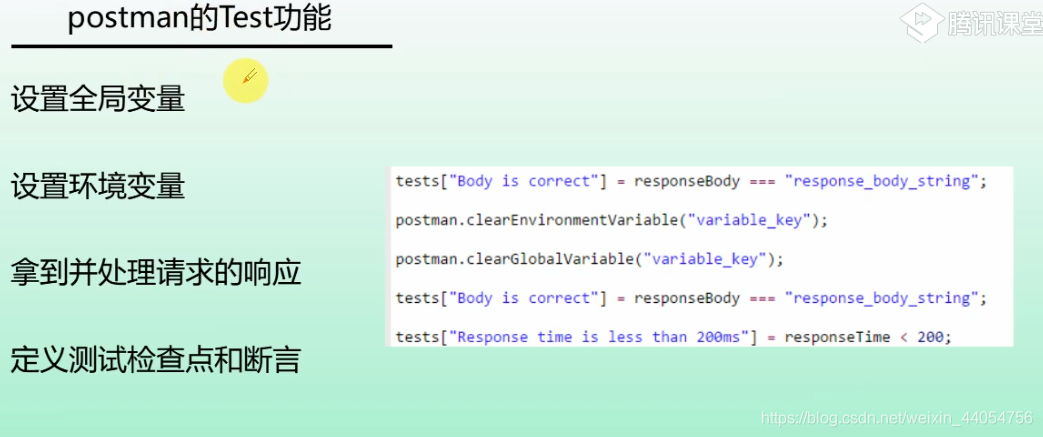
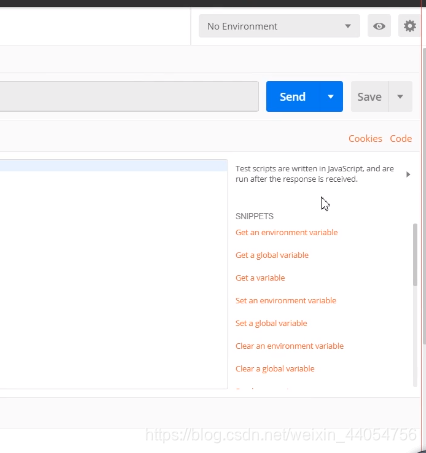
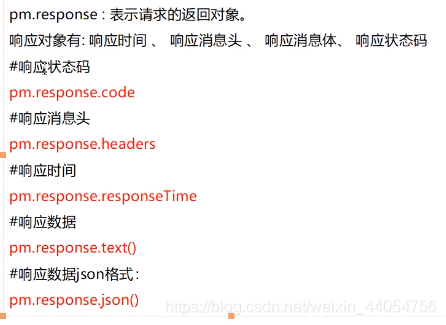
在 test 中编写 js 进行断言
tm.response 是指相应对象
首先创建一个管理文件夹(集合)
存放一个项目中的所有接口测试便于管理
在 test 中编写断言

结果是绿色的表示通过
结果是红色的表示不通过
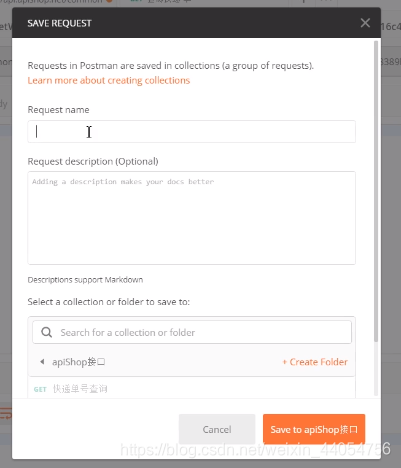
需要保存 js 代码是 Ctrl+S 键
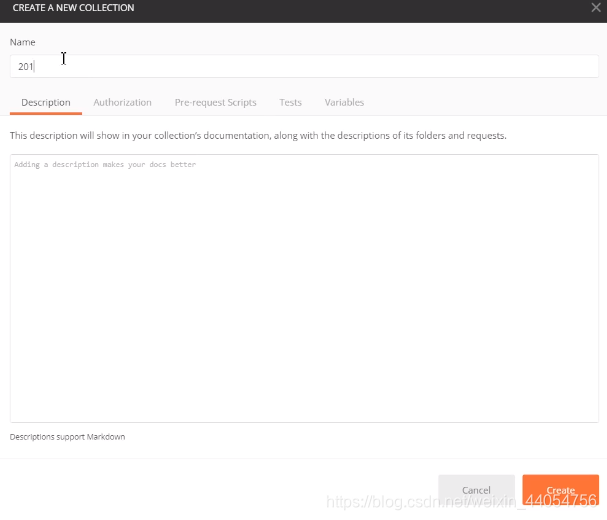
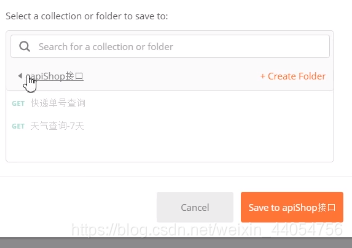
输入请求名
选择存放接口的管理文件
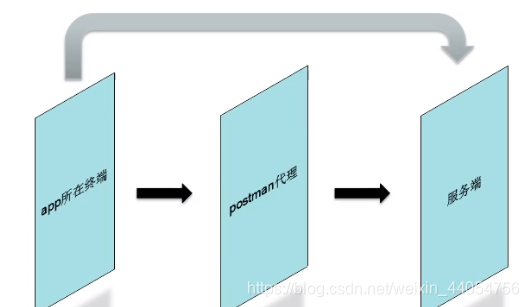
# 2.postman 中充当代理进行 app 抓包
电脑 ——》postman——》手机
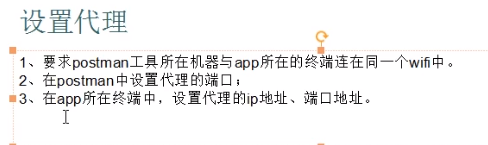
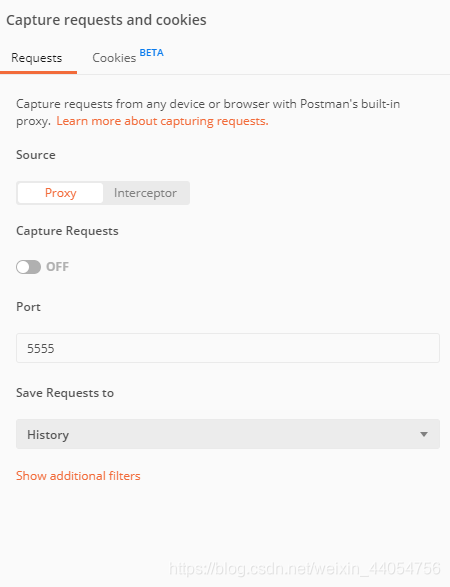
如何在 postman 中设置代理
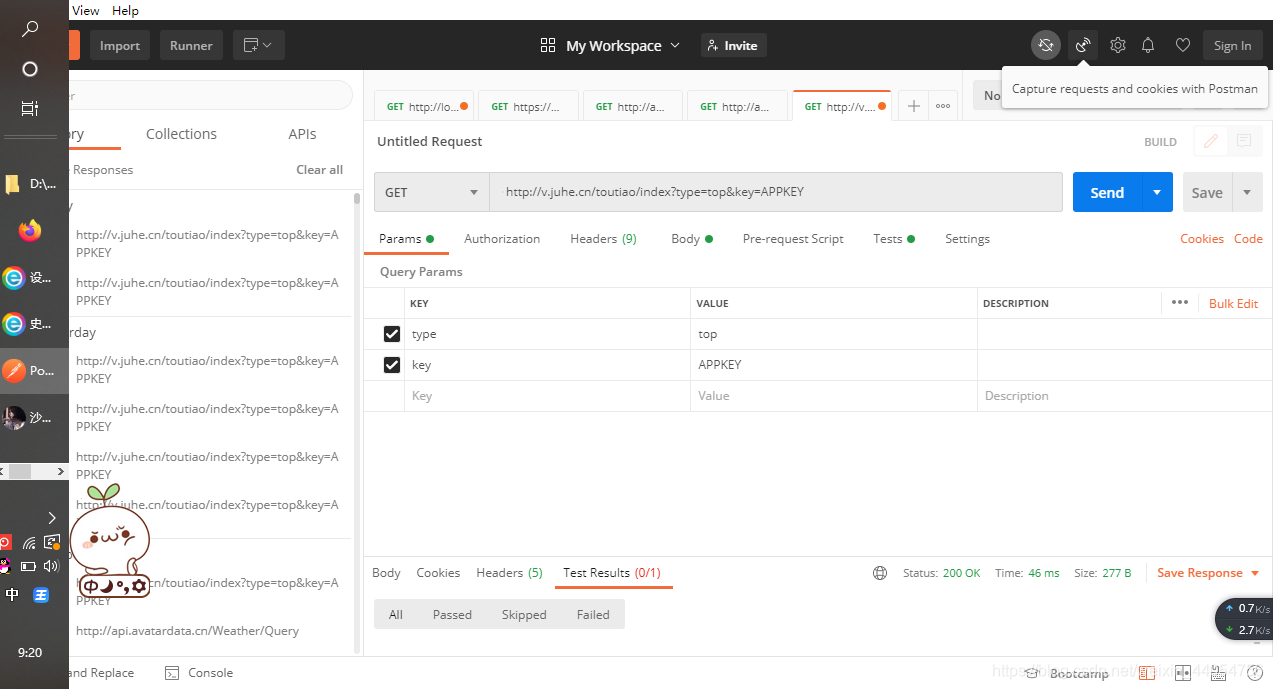
postman 中

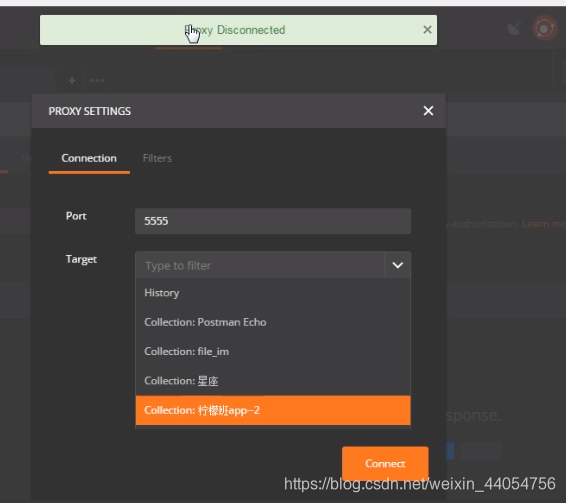
点击代理显示代理设置:
填写端口号
选择抓取到的包存放在哪个管理文件夹中
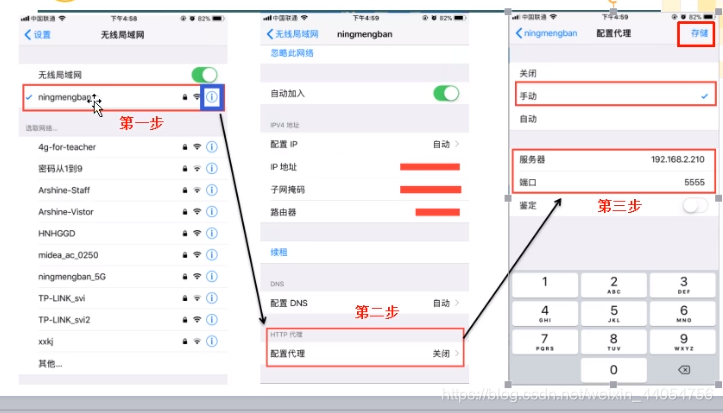
之后在手机上设置
端口号一定一致
服务器是电脑的 IP
设置之后在手机端操作会在 postman 中增加 requests
点击雷达代理的图案关闭代理
抓包是为了查看数据
# 总结
参考链接附上
postman
为什么要进行接口测试
postman 基础
http 请求方式
cookie
collection 集合